Objetivos
Material requerido.
 |
Arduino DUE. |
 |
Una Protoboard . |
 |
Algunos cables de protoboard, preferiblemente Dupont macho/macho. |
 |
Un display Nokia 3310 |
Los displays Nokia 3310
En los primeros años de los móviles, Nokia era la indiscutible reina del baile con aquellos teléfonos pequeñajos y con pocas posibilidades, que usaban unas pantallas en blanco y negro que hacían poco más que escribir texto y algún gráfico del tipo de pequeños iconos con mapa de bits.
Como se hincharon a vender, apareció un mercado que suministraba a bajo precio las pantallas LCD que usaban aquellos cacharritos y aunque hoy no creo que exista ningún teléfono con estos displays, siguen disponibles por muy poco dinero.
Este es el caso que nos ocupa con el display Nokia 3310, es barato es eficaz y se maneja con pocos pines pues usa el bus SPI.
Nos hemos hartado a ver displays de 16×2 líneas LCD y también pequeños displays de 1.8” a color, ¿Por qué usar un display como este, que es en blanco y negro?
En primer lugar porque los LCDs equivalentes de 16×2, necesitan 8 pines para controlarlos lo que es un asco de cables, y si usamos uno I2C, entonces el precio es entre 2 y 3 veces el de estos Nokias, Y en cuanto a los de 1.8” a color, tienen más resolución y más posibilidades pero también consumen bastante más que estos pequeños displays en blanco y negro.
En el caso de que no encendamos la luz de fondo, el consumo de estos 3310 es de unos muy modestos 5mA, a 3,3V y con la luz de fondo 80mA, pues usa 4 LEDs. Por eso son ideales para funcionar con baterías, porque no vais a encontrar nada con menor consumo y además proporcionan un buen contraste con luz ambiente.
Por si fuera poco, varios teléfonos antiguos de los que tengáis tirados por los cajones, probablemente usarán estos displays y es un buen momento para sacárselos junto con el teclado numérico, que suelen ser muy guapos y que también podemos conseguir por pocos euros.
Además son tan fáciles de manejar, que pueden ser una buena solución para cantidad de situaciones, por lo que no podíamos dejar pasar la oportunidad de presentarlos (Nokia)
Características del Nokia 8133
En primer lugar estos displays son de 3V y nos previenen repetidamente contra alimentarlos a 5V porque podríamos quemarlos. También nos insisten en Internet, que si usamos un micro controlador como el Arduino UNO de 5V debemos usar un level shifter para adaptar los niveles de tensión de todos los pines de comunicaciones, o en su defecto interponer en serie resistencias de 10k,para adaptar el nivel de tensión.
Utiliza un controlador Phillips PCD8544 para gobernar el display y nos proporciona acceso mediante SPI, lo que nos hace bastante fácil la conexión, y a estas alturas es un bus que os resulta sobradamente familiar. (En caso de que no aquí tienes la sesión correspondiente)
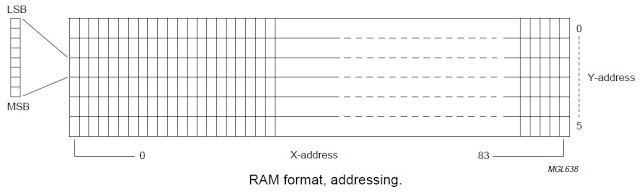
Se trata de una pantalla de solo 84 pixeles de ancho por 48 de alto mapeado en bytes, que se empiezan contando desde la esquina inferior izquierda, como muestra el manual:
Como cada carácter ocupa 7 pixeles de ancho y 8 de alto, nos proporciona un display de 12 caracteres de ancho por 6 líneas (Seguro que podéis hacer la división vosotros también), lo que no está nada mal para un display de tan bajo precio
Circuito de control
Ya hemos dicho que el display se gobierna mediante SPI, pero no vamos a cargar la librería propia de Arduino, porque una librería de Nokia que gestiona el display lo lleva incluido y nos permite usar cualquier pin para su control, Descargad esta librería : Nokia.zip
Instaladla por el procedimiento habitual (Instalando librerías en Arduino).
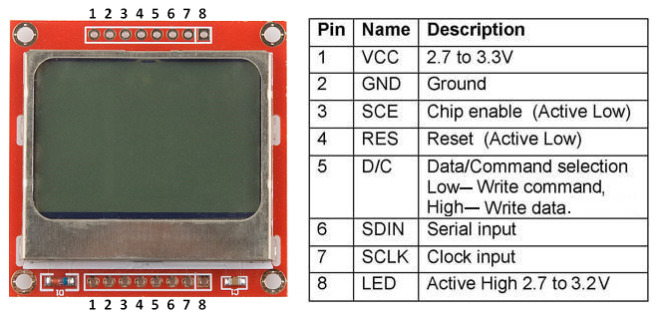
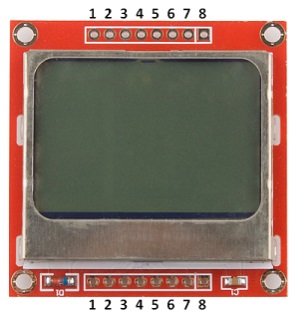
He visto más de un orden de pines en Internet, así que tened cuidado por si acaso. Mi display es así:
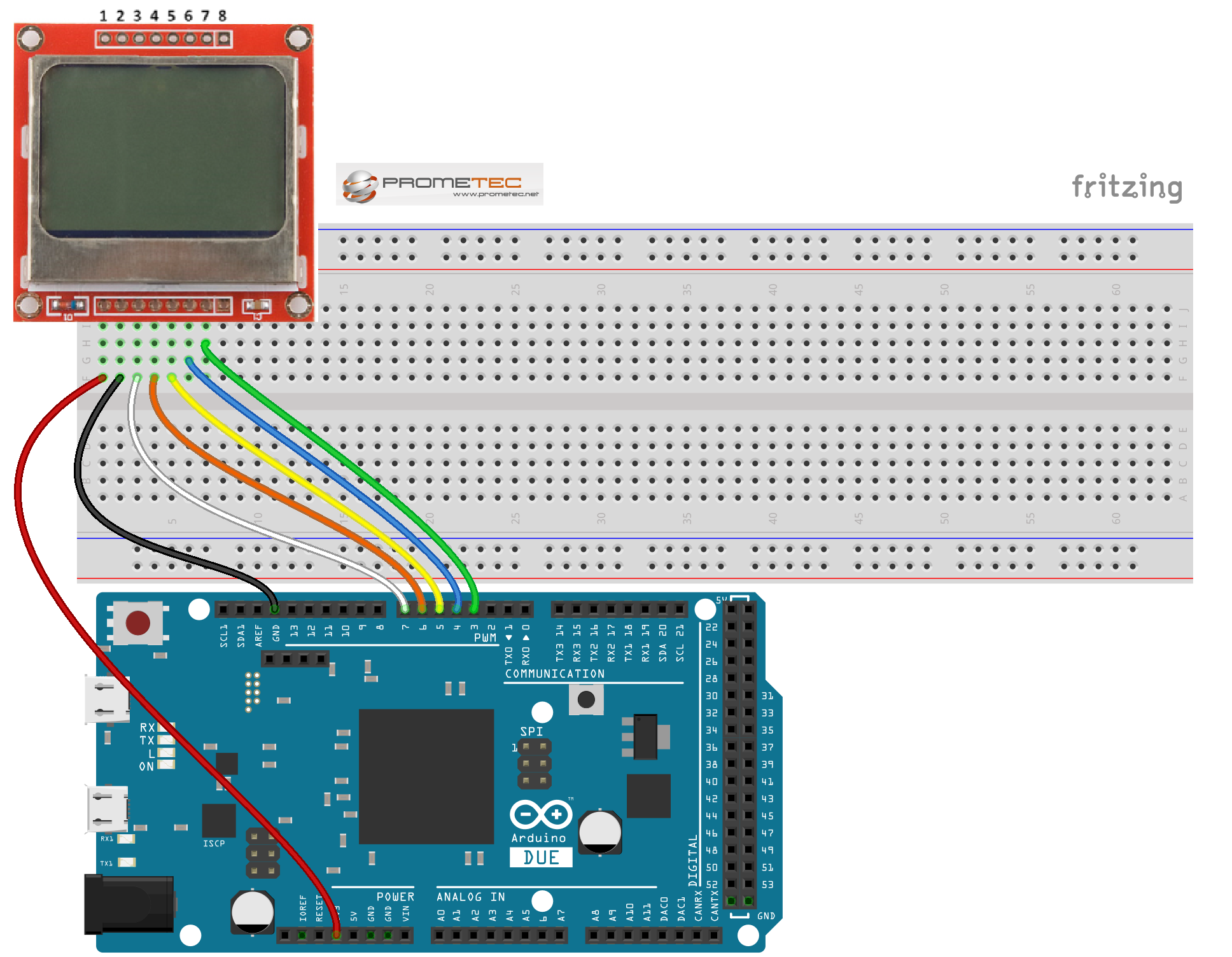
Y voy a usar un montaje similar a este:
El programa de control
La librería que hemos descargado e instalado, hace que el manejo del display sea trivial. Empezamos con:
#include <NokiaLCD.h> NokiaLCD NokiaLCD(3,4,5,6,7); // (SCK, MOSI, DC, RST, CS)
Incluimos la librería y creamos una instancia de NokiaLCD al que le pasamos los pines de control que hemos usado en el montaje.
Después inicializamos y borramos el display con:
NokiaLCD.init(); NokiaLCD.clear();
Recordad ahora que el display permite 6 líneas, de la 0 a la 5 de 12 caracteres cada una, numerados del 0 al 11. Para posicionar el cursor en un lugar dado usamos:
NokiaLCD.setCursor(N, Linea); // Pixels desde el borde izquierdo, num linea
Y para imprimir el texto usamos:
NokiaLCD.print("Primera linea");
Muy complicado como podéis comprobar. V veamos un pequeño programa de aproximación: Prog_41
#include <NokiaLCD.h>
NokiaLCD NokiaLCD(3,4,5,6,7); // (SCK, MOSI, DC, RST, CS)
void setup()
{
NokiaLCD.init(); // Init screen.
NokiaLCD.clear(); // Clear screen.
}
void loop()
{
NokiaLCD.setCursor(0,0);
NokiaLCD.print("Prometec.net");
NokiaLCD.setCursor(14,1);
NokiaLCD.print("Probando");
NokiaLCD.setCursor(17,2);
NokiaLCD.print("Arduino");
NokiaLCD.setCursor(30,3);
NokiaLCD.print("con");
NokiaLCD.setCursor(7,5);
NokiaLCD.print("Nokia 3310");
}
Que produce un display como este:
Y por si aún os parece poco, este display es capaz de mostrar imágenes de bits a condición de que creemos un array de bytes. Hay varios programas por ahí que os lo hacen, pero al final lo que muestra es un asco y me conformare con comentaros que podéis usar la función:
NokiaLCD.bitmap(array);
Pero desde luego no os la recomiendo para nada que no sea sacar algún bitmap muy pequeño (de 84×48 pixeles exactamente) y desde luego no esperéis virguerías.
Pues esto es todo, este display no dá para más.
Resumen de la sesión