Objetivos
<
Material requerido.
 |
Arduino Uno o compatible y con el firmware para S4A cargado.
Un PC con el entorno S4A correctamente instalado y configurado. |
 |
Una Protoboard. |
 |
Un potenciómetro de 10KΩ |
 |
Algunos cables de Protoboard.. |
UN POCO DE HISTORIA
Hace mucho, mucho tiempo (1972-1976), en una galaxia no muy lejana, los niños y los no tan niños se divertían con la primera generación de consolas.
Eran aparatos muy sencillos de usar, bastaba con conectarlos a la tele y ponerse a jugar. Los controles eran simplemente ruedas o clavijas distribuidas normalmente por la caja de la propia consola.
Tenían uno o varios juegos grabados en la memoria y no podías comprar más juegos, porque no tenían ningún soporte para ello. Pero hubo un juego que sobresalió por encima de todos, el Pong, una especie de tenis muy simplificado. No había un sistema de aquella primera generación que no incluyera un juego tipo Pong.
Cuando en la navidad de 1975 Atari comercializó su propia versión del Pong, se convirtió en un éxito inmediato. Consistía básicamente en una carcasa con conexión a la televisión y dos ruedas como controles. Más tarde salieron versiones que incluían hasta 16 variaciones de este juego (que eran prácticamente lo mismo) e infinidad de consolas clónicas.
Lo que vamos a hacer en esta sesión es utilizar lo que hemos aprendido para hacer nuestra propia versión de Pong con Arduino para un jugador y de paso aprender unas cuantas cosas por el camino. En la siguiente sesión lo haremos para dos jugadores.
Teniendo en cuenta que en su momento costaba unos 100$ (que ahora equivaldrían a casi 400$, lo mismo que una consola de última generación), supongo que si le hubieses dicho a alguien en aquella época que un niño podría fabricar su propio Pong en casa como vamos a hacer nosotros, te hubiera mirado como a un marciano.
VERSIÓN DE PONG PARA UN JUGADOR
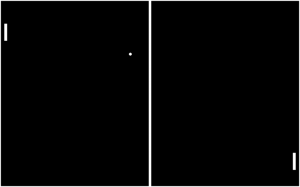
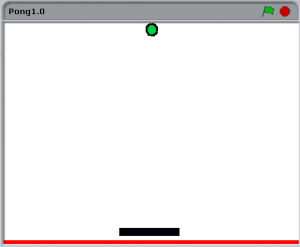
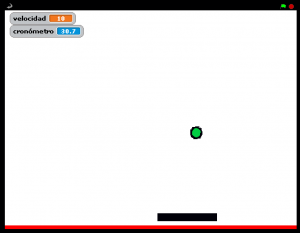
La idea es simular una especie de frontón, donde controlaremos una barra para hacer rebotar una pelota e impedir que se nos escape. Como vamos a manejar la barra con un potenciómetro, el montaje será el mismo que en la sesión 11.
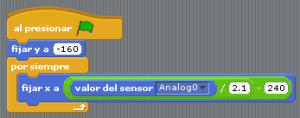
Dibujamos una barra, la ajustamos al tamaño que queramos y la programamos para que se posicione y se mueva de la misma manera que en la sesión 11.
Para hacer la pelota crearemos un nuevo objeto, como ya sabemos de otras sesiones, y le haremos un disfraz. Para programar el movimiento de la pelota vamos a utilizar algunos bloques nuevos y una nueva manera de enfocar nuestros programas.
DIVIDE Y VENCERÁS
Hasta ahora, siempre que hemos programado un objeto lo hemos hecho todo en una única secuencia de instrucciones. Sin embargo, a medida que los programas se complican puede sernos útil dividirlo en varios programas, de forma que cada uno de ellos nos solucione una parte concreta del problema.
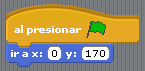
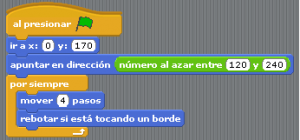
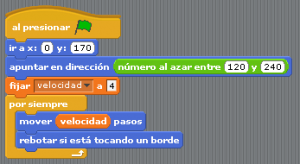
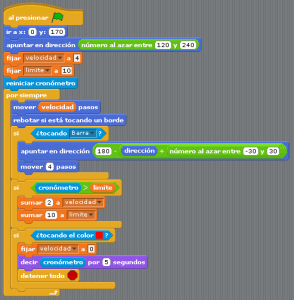
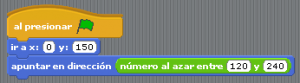
Lo primero que vamos a hacer es posicionar la pelota de en la parte superior del escenario y en el centro del eje X. Utilizaremos el bloque “ir a x: … y: … “.
En este mismo programa (función) vamos también a darle a la pelota la dirección inicial y la velocidad a la que se moverá.
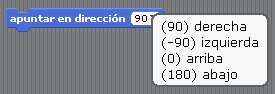
Para darle la dirección inicial vamos a utilizar el bloque de “Movimientos”” apuntar en dirección”. Si desplegamos las opciones de ese bloque veremos a que dirección corresponden los valores.

La velocidad se la daremos con el bloque de “Movimiento” “mover … pasos”. Yo le voy a poner para que empiece con 4. Tendremos que meterla en un bloque “por siempre” o sólo se movería 4 pasos una vez y se pararía.
En esta misma función haremos que la pelota rebote al tocar los bordes del escenario utilizando el bloque de “Movimiento” “rebotar si está tocando un borde”.
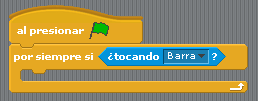
En una nueva función haremos que la pelota rebote si toca la barra. Los bloques que se utilizan para que interactúen los objetos en el escenario están en la categoría “Sensores”.
Comenzaremos la función con el bloque de control de la bandera verde y el bloque “por siempre si …”.
Como condición le pondremos el bloque de “Sensores” “¿tocando …?”, y en el menú desplegable seleccionaremos Barra, o el nombre que hayamos puesto al objeto de la barra.
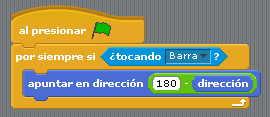
Haremos que si pelota toca la barra rebote como si fuera una pared, pero le añadiremos un poco de aleatoriedad para evitar quedarnos atrapados en situaciones sin fin y añadirle un poco de dificultad al juego.
Para calcular el rebote utilizaremos el bloque “dirección”, que es una variable que guarda el valor de la dirección de movimiento del objeto, en este caso la pelota.
Para que actúe como una pared, la dirección al rebotar tiene que ser 180º (vertical hacia abajo) menos la dirección que llevaba antes.
Le añadiremos un poco de aleatoriedad sumándole un número al azar entre -30 y 30.
Una vez haya cambiado de dirección, haremos que se mueva 4 pasos una única vez, para evitar que detecte varios toques con la barra en vez de uno sólo.
Ya tenemos programado el funcionamiento de los objetos, pero para convertirlo en un videojuego hay que darle un poco de emoción y sobre todo hacer que podamos perder.
La manera más sencilla de detectar cuando la pelota nos ha sobrepasado es pintar en el fondo del escenario una ralla de cualquier color que no sea el de las barras ni la pelota, y hacer que si la pelota toca ese color se acabe el juego.
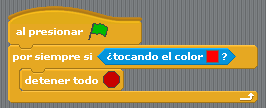
Crearemos una nueva función para detectar si la pelota toca la línea, y si la toca, detener todos los programas.
Utilizaremos una estructura parecida a la que detecta si toca la barra, pero usando el bloque de “Sensores” “¿tocando el color …?”.
Si hacemos click en el cuadrado con el color nos saldrá un icono de cuentagotas. Seleccionamos el color que queremos en el escenario, en este caso el rojo de la línea que hemos pintado y el color del cuadro del bloque cambiará.
Dentro de la condición colocamos el bloque de “Control” “detener todo”.
AÑADIENDO UN POCO DE DIFICULTAD
Vamos a complicar un poco más tanto el programa como el videojuego en sí, haciendo que la velocidad de la pelota vaya subiendo a medida que pasa el tiempo y que cuando perdamos se nos muestre el tiempo que hemos conseguido aguantar.
En vez de darle una velocidad fija a la pelota, le asignaremos el valor de una variable “velocidad” a la que fijaremos al inicio un valor de 4 (o el que queramos). Esto lo incluiremos en la función en la que fijábamos las condiciones iniciales.
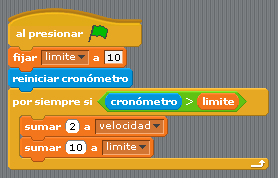
Ahora vamos a añadirle otra función que haga que suba la velocidad dos pasos cada diez segundos. Utilizaremos el bloque de “Sensores” “cronómetro”, que es una variable que guarda el tiempo que ha pasado desde abrimos o creamos un proyecto.
Haremos que si el valor del “cronómetro” es mayor que “límite” le sume dos a la variable “velocidad” y le sume 10 al valor del límite para que vuelva a subir la velocidad diez segundos después.
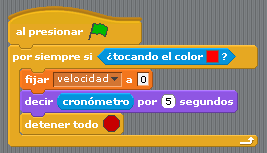
Ya sólo nos queda programar que cuando perdamos se nos muestre en pantalla cuánto tiempo hemos aguantado.
En la función en la que detenemos los programas, haremos que antes pare la pelota y nos muestre el valor del cronómetro. Utilizaremos el bloque de “Apariencia” “decir por segundos“, le asignamos el valor del cronómetro y hacemos que lo muestre durante 5 segundos.
De esta forma la programación del objeto Bola nos quedaría así.
Aquí os dejo el programa completo por si lo queréis descargar: Pong1j
RESUMEN DE LA SESIÓN
En esta sesión hemos aprendido varias cosas importantes: