Objetivos
Material requerido.
 |
Nodemcu V2 |
 |
Sensor DHT11 |
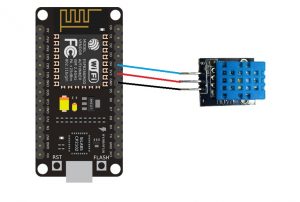
Conexión del DHT11
No vamos a entrar en mucho detalle en este apartado porque ya lo hicimos en su momento en esta otra página en la que utilizamos un NodeMCU para subir los datos de un DHT11 a un servidor. Simplemente vamos a ver el esquema de conexión, y si tenéis alguna duda podéis echar un ojo aquí: NodeMCU DHT11.
Además en esta ocasión nos vamos a centrar en adquirir los datos y mostrarlos en la pantala OLED, pero no vamos a subirlos a un servidor, pero si os interesa podéis mirarlo también en el enlace del párrafo anterior. Sería exactamente igual
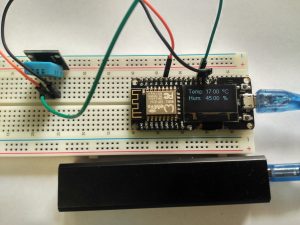
 Lo que queremos hacer exactamente es mostrar en la pantalla la red a la que estamos conectados y la IP alternándolo con la temperatura y la humedad que obtengamos.
Lo que queremos hacer exactamente es mostrar en la pantalla la red a la que estamos conectados y la IP alternándolo con la temperatura y la humedad que obtengamos.

Programación
Antes de empezar a programar recordad que tenemos que tener descargadas las librerías para el DHT11.zip y para la pantalla esp8266-oled-ssd1306-master. Con eso hecho ya podemos empezar. Lo primero es incluir las librerías y crear las instancias y definir las variables que vamos a necesitar:
#include <DHT11.h> #include <ESP8266WiFi.h> #include <Wire.h> #include "SSD1306.h" int pin = 2; DHT11 dht11(pin); const char* ssid = "prometec"; //Nombre de la red WiFi a la que nos vamos a conectar const char* password = "*****"; //Contrasena de la red WiFi a la que nos vamos a conectar SSD1306 display(0x3c, 5, 4); //GPIO 5 = D1, GPIO 4 = D2 #define flipDisplay true
En el setup vamos a conectarnos a la red mientras mostramos el proceso en la pantalla OLED:
void setup()
{
/* Inicializamos la pantalla */
display.init();
if (flipDisplay) display.flipScreenVertically();
/* Mostramos la pantalla de bienvenida */
display.clear();
display.setFont(ArialMT_Plain_16);
display.drawString(15, 25, "Prometec.net");
display.display();
delay (3000);
/*Mostrar red en pantala*/
display.clear();
display.setFont(ArialMT_Plain_16);
display.drawString(0, 0, "Connecting to:");
display.drawString(0, 32, ssid);
display.display();
/*Conectarnos a la red WiFi*/
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
/*Mostrar nuestra IP*/
String ip = WiFi.localIP().toString();
display.clear();
display.drawString(0, 0, "Red: ");
display.drawString(40, 0, ssid);
display.drawString(0, 20, "IP address:");
display.drawString(0, 40, ip);
display.display();
}
}
Y en el loop vamos a leer los datos del DHT11 y mostrarlos también en la pantalla. Lo mantendremos durante 3 segundos y entonces pasaremos a mostrar de nuevo los datos de la conexión WiFi, que mantendremos también durante tres segundos.
void loop()
{
int err;
float temp, hum;
if ((err = dht11.read(hum, temp)) == 0) // Si devuelve 0 es que ha leido bien
{
display.clear();
display.drawString(0, 0, "Temp: ");
display.drawString(50, 0, String(temp));
display.drawString(100, 0, "ºC");
display.drawString(0, 20, "Hum:");
display.drawString(50, 20, String(hum));
display.drawString(100, 20, "%");
display.display();
}
else
{
display.drawString(0, 0, "Error Num :");
display.drawString(0, 20, String(err));
}
delay(3000);
/*Mostrar nuestra IP*/
String ip = WiFi.localIP().toString();
display.clear();
display.drawString(0, 0, "Red: ");
display.drawString(40, 0, ssid);
display.drawString(0, 20, "IP address:");
display.drawString(0, 40, ip);
display.display();
delay (3000);
}
Y con esto está todo listo. Aquí podéis descargar el programa completo:
os dejamos también un pequeño vídeo con el resultado.
Resumen de la sesión
En esta sesión hemos aprendido varias cosas importantes:
