Servicios JSON y M5Stack
Material requerido.
 |
Un M5Stack
|
 |
Un cable USB C |
Imágenes en la pantalla del M5
Cuando tenemos una pantalla tan interesante como la que viene con nuestro M5stack, es inevitable preguntarse si podríamos mostrar imágenes o fotos en el LCD y, naturalmente, la respuesta es afirmativa (Pero por ahora Netflix tendrá que esperar).
La capacidad de mostrar fotos o imágenes en nuestro M5 es muy valiosa para cualquiera que quiera presentar las cosas de un modo atractivo y naturalmente en esta casa no podíamos olvidarnos de algo tan interesante como es mostrar imágenes con nuestro dispositivo ESP32 / M5Stack.
Esta sesión está dedicada a presentar la forma de mostrar estas imágenes en pantalla y ver como gestionar las disponibles. El procedimiento pasa por usar un pluggin creado para el ESP32 llamado Arduino ESP32 FS, que reserva un espacio de la memoria interna de tu micro para crear un sistema de archivos (O File System de ahí los de fs) y lo prepara de modo que podamos usarlo como un disco interno al que podamos subir las imágenes que queramos usar.
Para almacenar las imágenes en el disco virtual, nos instala una utilidad o pluggin en el entorno IDE de Arduino, que podemos ejecutar cuando queramos subir archivos al disco. Podemos subir y mostrar imágenes en la pantalla LCD del M5 en los formatos BMP,JPG y PNG, pero antes de subir ninguna imagen tenemos que hacer un proceso previo.
Preparando las imágenes
Para poder mostrar las imágenes en pantalla, deben estar previamente precargadas en la memoria de trabajo de nuestro ESP32 interno y esto nos obliga a generar un disco interno o filesystem, en el que almacenar dichas imágenes. Parece muy complicado pero es bastante sencillo, porque como siempre, ya tenemos a los amables desconocidos que han generado todos los programas necesarios, “gratis et amores”, y basta con instalarlos.
Para empezar necesitamos el pluggin Arduino ESP32 filesystem uploader, Pulsa en Clone o download y elige download para bajarnos el pluggin.
En un resumen simple, lo que hace este pluggin es empaquetar el directorio data que crearás colgando de aquel donde se encuentra en tu programa, comprime las imágenes en él y las sube al esp32 creando un filesystem para almacenarlas y tenerlas disponibles en tu programa. ¿Complicado? Verás como no. Ahora entramos en detalles. Una vez descargado el pluggin instálatelo como siempre con:
[Menu]\\Programa\Incluir libreria\Añadir biblioteca Zip
Cuando termines te habrá instalado varias cosas y entre ellas tendrás un menú nuevo en tu Arduino:
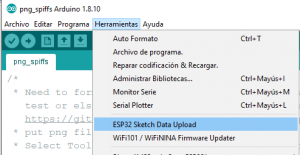
[Menu]\Herramientas\ESP·” Sketch Data Uploader

En lenguaje normal, la cosa es:
Hagamos un ejemplo, que eso siempre ayuda. Tomemos unas de imágenes variadas (Como el logo de Prometec varias otras). Puedes descargar el programa de abajo junto con las imágenes incluidas en la carpeta data: Imagen_JPG
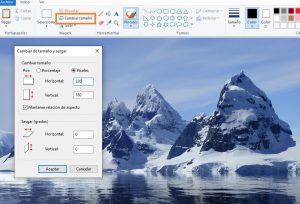
Lo normal es que bajes una imagen de mucha más resolución de lo que cabe en nuestra pantalla del M5,que es de 320 x 240 pixels, por lo que es conveniente que la escales a esa resolución. Esto lo haces con facilidad en Windows usando el Paint.

Pulsa aceptar y te creará una imagen a escala con los pixels adecuados. Asegúrate de guardar esta nueva imagen escalada en formato JPG dentro del directorio data de tu programa que mencionamos más arriba.
Para que podáis hacer pruebas lo antes posible y como ejemplo de lo podemos conseguir, aquí os dejo una carpeta data comprimida que contiene 5 imágenes ya escaladas que puedes mostrar en la pantalla de tu M5 (Por si eres perezoso y no quieres ponerte a mirar cómo se hace) Descomprímela y guarda data en la carpeta del programa.
Antes de subir el programa asegúrate de que la carpeta data cuelga del directorio en el que guardas este programa. SI. Tienes que guardarlo antes de subirlo y tiene que estar la carpeta con los archivos JPG que queremos subir. Ahora ejecuta desde el menú herramientas la opción ESP32 Sketch Data Upload para subir los archivos al disco del esp32
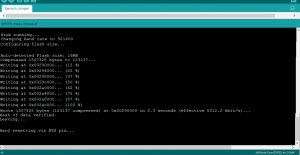
Verás algo así:

Al acabar te habrá subido el contenido de la carpeta data al disco interno del ESP32
Mostrando imágenes JPG
El programa para mostrar las imágenes seria más o menos así:
#include "FS.h" #include "SPIFFS.h" #include "M5Stack.h"
Lo normal de includes al principio. El de M5, el del File System y el SPIIFS del que ya hablaremos.
void setup()
{ M5.begin(true, false, false, false);
Serial.begin(115200);
if(!SPIFFS.begin(true))
{ Serial.println("SPIFFS Mount Failed");
return;
}
}
Comprobamos que abrimos sin problemas el sistema de archivos y nos salimos si no e sposible. En cuanto al código del loop, no puede ser más sencillo: Imagen_JPG (Incluye programa y fotos)
void loop()
{ M5.Lcd.drawJpgFile(SPIFFS, "/prometec.jpg", 0, 0);
delay(1000);
M5.Lcd.drawJpgFile(SPIFFS, "/mountain2.jpg", 0, 0);
delay(1000);
M5.Lcd.drawJpgFile(SPIFFS, "/Amanecer.jpg", 0, 0);
delay(1000);
M5.Lcd.drawJpgFile(SPIFFS, "/girl.jpg", 0, 0);
delay(1000);
M5.Lcd.drawJpgFile(SPIFFS, "/people.jpg", 0, 0);
delay(1000);
}
Cuando acabe ya dispondrás de las imágenes subidas al disco Flash del ESP32 y puedes cargar el programa que veras así:

Me ha sorprendido muy gratamente la calidad que desprenden las imágenes y colores en pantalla de las fotos que vamos rotando. No me lo esperaba y creedme si os digo que no os defraudará, porque tengo que deciros que la foto de arriba,directamente de la pantalla, no la hace justicia y es una pena.
Mostrando Imágenes PNG
Mostrar archivos PNGs no es más complicado. La misma de rutina de subir los archivos de la carpeta data dentro de nuestro programa antes de enviar el programa y poco más que cambiar una instrucción: Imagen_PNG (Incluye programa y foto)
void loop()
{ M5.Lcd.drawPngFile(SPIFFS, "/PAISAJE 6.png", 0, 0);
delay(1000);
}
Y eso es todo. Os dejo aquí un fichero mountains.png que está escalado a 320 x 240 pixels para que encaje y si lo subes esto es lo que verás (No te olvides de antes llamar a ESP32 data uploader o solo verás una bonita pantalla negra):


