Objetivos
Material requerido.
| Tienda España | |
|---|---|
 |
Una plataforma de balanza |
 |
Un ESP32 |
 |
Cables macho-hembra |
Este tutorial es parte de una serie sobre galgas y células de carga para hacer una balanza. Tal vez te interese revisarlas:
Balanza con ESP32
En la última sesión montamos nuestra báscula y escribimos el programa para Arduino UNO a modo de versión básica. Normalmente tendemos a usar un Arduino UNO porque de algún modo se ha ido estableciendo como la base sobre la que construir cualquier tutorial, que se precie y quizás porque es un modelo lo bastante sencillo, como para no dar miedo a muchos de los que intentan iniciarse en Arduino con más interés que conocimientos.
Pero, seamos sinceros, el venerable Arduino UNO, se está acercando al final de su ciclo de vida y otros modelos más capaces y modernos, van ocupando su lugar con mayor o menor aceptación por parte de la comunidad de aficionados Arduino. En especial el ESP32, es un modelo que por razones evidentes se ha hecho un hueco en nuestros proyectos, porque, aunque tiene sus propias limitaciones, el disponer de potencia sobrada y comunicaciones WIFI y Bluetooth, incluidas, le hace caballo ganador en casi cualquier apuesta.
Por eso, me parecía que cerrar el capítulo de las balanzas de precisión, sin hacer referencia a un ejemplo con el ESP32 se quedaba un poco incompleto. Especialmente porque he leído por ahí, que había ciertos problemas de comunicación con el seudo SPI que incluye el convertidor HX711 que hacía difícil manejarlo y, por tanto, no quedaba otra solución que hacer una sesión de nuestro querido ESP32 pesando con la báscula que llevamos trabajando ya varias sesiones, para que no se diga, y porque, además, nos lo pedía el cuerpo.
Si en la última sesión usamos un display de 8 dígitos y 7 segmentos para mostrar el peso, la capacidad WIFI del ESP32, nos va a permitir usar un servidor web, para mostrar la lectura en un teléfono móvil, sin más que acceder a la dirección correspondiente, y de paso, insistir en un ejemplo sencillo donde veamos cómo plantar datos en una página web usando TCPIP. Y de eso va esta sesión
Conexión ESP32 con HX711 y la célula de carga
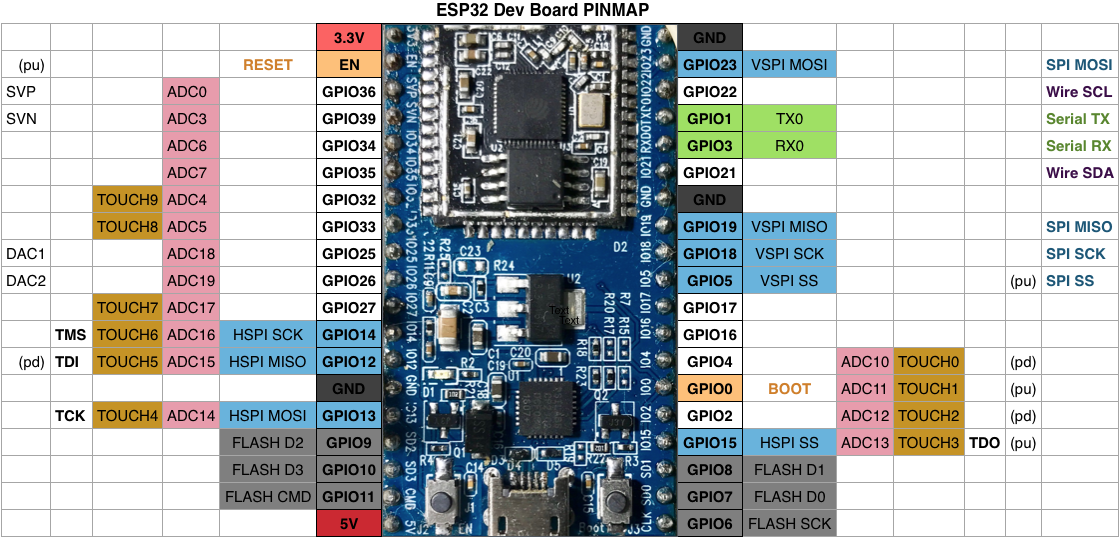
El ESP32 tiene 4 juegos de puertos SPI (Nada menos), pero 2 de ellos está en uso internamente para la memoria Flash (Por lo que no es buena idea usarlos) A los dos puertos SPI libres, normalmente se les suele llamar HSPI y VSPI en las descripciones de los nombres de pines. Como con el ESP32, cada fabricante chino que quiere hacer una modificación de la placa, lo hace, puedes encontrarte infinidad de modelos con diferentes distribuciones de la posición de los pines y acaba siendo un follón. Afortunadamente, todos los fabricantes que he visto, llaman a los pines de salida como es debido, siguiendo la nomenclatura de EsspressIf, lo que disminuye , ligeramente, la confusión.

Yo voy a usar un modelo que tengo del ESP32 con conectores hembra (Como los del Arduino UNO) porque en este caso, me bien de perlas para pinchar las salidas del HX711, Pero tu puedes usar un modelos normal de pines macho y una protoboard. A continuación os pongo la distribución de pines que tiene:

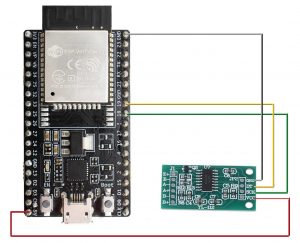
Vamos a usar los pines 18 y 19 (Rotulados como VSPI) para el Clock y el MISO y asunto arreglado. Si tu modelo tiene una distribución diferente de pines, asegúrate de enchufarlos a los GPIO18 y GPIO19, estén donde estén. ¿Vale? No te fíes de las posiciones relativas de mi imagen.
Las conexiones son
| ESP32 | GND | 5V | SCK | DT |
|---|---|---|---|---|
| HX711 | GND | Vcc | 18 | 19 |
 Y con esto podemos pasar al programa.
Y con esto podemos pasar al programa.
Programando la báscula con ESP32
La verdad es que el programa que hicimos para Arduino UNO, en la sesión previa correría casi sin modificación en nuestro ESP32, basta con cambiar la definición de los pines correspondientes al SPI:
const int LOADCELL_DOUT_PIN = 19; const int LOADCELL_SCK_PIN = 18;
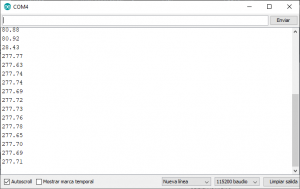
Simple y funcionando a la primera. Ni siquiera tenemos que recalibrar la balanza , ya que el factor de calibración depende de la balanza en cuestión y esta no ha cambiado. Obtenemos lecturas a la primera:
#include "HX711.h"
const int LOADCELL_DOUT_PIN = 19;
const int LOADCELL_SCK_PIN = 18;
HX711 balanza;
void setup()
{ Serial.begin(115200);
balanza.begin(LOADCELL_DOUT_PIN, LOADCELL_SCK_PIN);
delay(250);
balanza.set_scale(397);
balanza.tare(10); // Hacer 10 lecturas, el promedio es la tara
}
void loop()
{ if (balanza.is_ready())
{ float reading = balanza.get_units(10);
Serial.println(reading );
}
else
Serial.println("HX711 not found.");
delay(500);
}
Programa: Pesaje_puertoSerie

Ni rastro de los supuestos problemas de HX711 con el ESP32, un punto para la comunidad. Como nos sobra mucho espacio todavía, podríamos conectar ahora el display de 8 dígitos de la sesión anterior, pero sería de lo más aburrido, además de una vulgaridad. Así que podemos pensar algo un poco más elegante, para poder impresionar a la peña con nuestra habilidad como programadores. ¿Por qué no montar un servidor web en el ESP32 que nos de la medida de peso que se refleja en la báscula?
Parece un proyecto sencillo y a la vez curiosos ¿No? Y nos servirá para insistir en las cuestiones básicas de acceso al ESP32 a través de la wifi. El programa que ya tenemos de la sesión anterior nos hace la pesada y luego publicamos en el servidor web el resultado para que accediendo desde el móvil veamos el resultado. Si con esto no impresionamos a los amigos, nada lo hará. Bascula digital WIFI, parece una de esas tonterías que venden por catálogo los chinos o el corte inglés.
Bascula digital WIFI
Tenemos que modificar el programa actual para que acepte conexiones WIFI y represente en el servidor web las medidas de peso que resulten. Pues nada, vamos a ello. Empecemos con …. las librerías necesarias, como no:
#include "HX711.h" #include <WiFi.h> #include <WebServer.h>
Algunas declaraciones de pines y contraseñas de red:
const int LOADCELL_DOUT_PIN = 19; const int LOADCELL_SCK_PIN = 18; const char* ssid = "XXXXXXXXX"; // Enter SSID here const char* password = "YYYYYYYYYY"; //Enter Password here
Y creamos un par de instancias para la balanza y servidor web:
HX711 balanza; WebServer server(80);
En el setup, poca novedad:
Serial.begin(115200); balanza.begin(LOADCELL_DOUT_PIN, LOADCELL_SCK_PIN); delay(250); balanza.set_scale(397); balanza.tare(10);
Exactamente lo mismo que en la balanza anterior. Toca ahora arrancar la WIFIe informar de la IP del servidor web, para que podamos acceder en un futuro:
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED)
{ delay(1000);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected..!");
Serial.print("Got IP: "); Serial.println(WiFi.localIP());
Como hacemos siempre en esta humilde página, vamos a usar las funciones de control del servidor habituales para servir las paginas (handle_OnConnect) y en caso de error (handle_NotFound) como hemos visto en otras ocasiones. Por último, arrancamos el servidor web:
server.on("/", handle_OnConnect);
server.onNotFound(handle_NotFound);
server.begin();
Serial.println("HTTP server started");
En el loop , la cosa se lía:
void loop()
{ server.handleClient();
}
¿Os habías asustado? Ya veis que no hay más. Modificaremos la función de servicio de cada conexión, para publicar el peso. La función que se activa cuando hay una petición web es esta:
void handle_OnConnect()
{ if (balanza.is_ready())
{ float reading = balanza.get_units(10); // Peso sin tara y corregido
Serial.println(reading );
server.send(200, "text/html", SendHTML(reading));
}
else
Serial.println("HX711 no encontrado.");
}
Si te fijas, leemos la balanza con las mismas líneas que en la sesión anterior, sin cambios, y simplemente, en lugar de imprimir a la consola serie, o a un display externo, enviamos un mensaje HTML con la lectura del peso
server.send(200, "text/html", SendHTML(reading));
Luego hablamos de las funciones, aquí implicadas, pero no puede ser más sencillo con este sistema. Esta línea envía directamente el valor del peso a tu teléfono móvil, a través del servidor web Arduino. ¿No me digas que nos es limpio y elegante?
Vamos a entrar más en detalle en esa función instrumental SendHTML(), Pero antes de empezar, tenemos que entender que una página web es simplemente un texto con una serie de instrucciones (Tags) para describir la página web. Por eso vamos a construir un String C++ con el contenido de lo que queremos enviar
Para ello vamos a crear un String llamado ptr ( ¿Porque no?) y luego le vamos añadiendo los textos que necesitamos, línea por línea
String SendHTML(float peso)
{ String ptr = "<!DOCTYPE html>";
ptr +="<html>";
ptr +="<head>";
ptr +="<title>ESP32 Balanza Web</title>";
ptr +="<img src='https://www.prometec.net/wp-content/uploads/2018/11/logo-prometec.jpg'>";
ptr +="<meta http-equiv='refresh' content='0.3' >";
ptr +="<meta name='viewport' content='width=device-width, initial-scale=1.0'>";
ptr +="<link href='https://fonts.googleapis.com/css?family=Open+Sans:300,400,600' rel='stylesheet'>";
ptr +="<style>";
ptr +="html { font-family: 'Open Sans', sans-serif; display: block; margin: 0px auto; text-align: center;color: #444444;}";
ptr +="body{margin: 0px;} ";
ptr +="h1 {margin: 50px auto 30px;} ";
ptr +=".side-by-side{display: table-cell;vertical-align: middle;position: relative;}";
ptr +=".text{font-weight: 600;font-size: 19px;width: 200px;}";
ptr +=".reading{font-weight: 300;font-size: 50px;padding-right: 25px;}";
ptr +=".temperature .reading{color: #F29C1F;}";
El tema es más o menos confuso, porque necesitas conocer un poco HTML5 (Que no es precisamente mi especialidad, y lo que he hecho es simplemente retocar el código con estilo de Lastminute engineers) pero si vas leyendo las líneas veras que Ponemos una imagen con el logo e Prometec (La marca de la casa) y poco después usamos unas fonts de Google. Las líneas importantes son aquí:
ptr +="<meta http-equiv='refresh' content='0.3' >";
Esta línea específica al servidor web, refresque el contenido cada 0,3 segundos de forma que si las lecturas cambian se refresquen solas, sin necesidad de pedir manualmente la recarga de la página, que siempre es un asco.
Un poco más abajo (No figura arriba) estas líneas imprimen el peso a publicar que recibe la función como parámetro:
//ptr +="<div class='side-by-side text'>Peso</div>"; ptr +="<div class='side-by-side reading'>"; ptr +=peso; ptr += " gr."; ptr +="</div>";
Y por últimos completamos la página HTML, y devolvemos el resultado de ir añadiendo los distintos tags a ptr:
ptr +="</div>"; ptr +="</div>"; ptr +="</body>"; ptr +="</html>"; return ptr;
Programa: Balanza con ESP32
https://www.youtube.com/watch?v=U7q0bCr8E5M&feature=youtu.be
Me ha gustado este proyecto. Ha sido sencillo, SI. pero también elegante y creo que ilustra muy bien como usar un servidor web para publicar datos desde neustro ESP32. Y ademas no todo el mundo puede tener una balanza WIFI . ¡¡Como se entere Apple, la mejora y vendo por solo 1500€)!!

