Objetivos
Material requerido.
 |
Arduino UNO |
 |
Panel LED RGB 32×8 |
Paneles flexibles de leds RGB
En las ultimas sesiones empezamos a jugar con los anillos de luces del tipo Neopixel y vimos lo sencillo que era manejarlos con las librerías adecuadas. Hicimos algún ejemplo con un anillo de 16 Leds y vimos que si bien podía ser una locura programarlos directamente, por el numero de hilos que suponía, al usar al tecnología Neopixel la cosas se simplificaba de forma drástica permitiéndonos facilitar todo el proceso de control
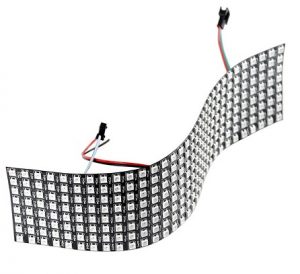
Y como parecía que la cosa iba a ser sencilla, teníamos que complicar todo un poco (Por no aburrirnos, odio las cosas demasiado sencillas) y por eso compramos nos cuantos paneles de 32 x 8 pixeles como estos:

La idea es que se pueden usar como una matriz de puntos Neopixel que nos permita mostrar gráficos (Muy reducidos por la escasa resolución) y sobre todo textos variables que se puedan desplazar y por si esto fuera poco, flexibles.
Estos paneles son, además, muy interesantes para cualquiera que tenga un negocio con escaparate y quiera llamar la atención, porque no podéis imaginaros la cantidad de efectos raritos que se pueden hacer de olas y colorines, con estos displays… y por si fuera poco son apilables, es decir, podéis conectar varios seguidos en cascada (Ya hablaremos)
Así que por ahora vamos a empezar viendo como conectar estos preciosos juguetes a nuestro Arduino y alimentarlo correctamente.
Conexión de Paneles flexibles RGB con Arduino
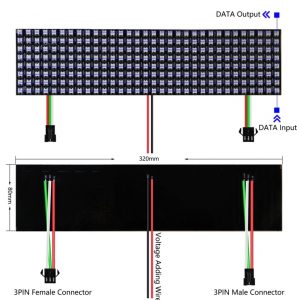
El procedimiento de conexión es bastante sencillo pero vale la pena describir las conexiones del panel. Si miras el panel con los leds en el frentes, a la derecha está el conector de entrada de datos (Data Input) por donde inyectaremos la salida de nuestro Arduino. En la parte posterior del panel, esta entrada está rotulada como DIN (Data IN) mientras que el otro conector de 3 pines está rotulada como DOUT (Data Out)
Si queremos conectar en cascada varios paneles, basta con conectar la salida del primero a la entrada del segundo y así sucesivamente. Si queremos conectar en cascada varios paneles, basta con conectar la salida del primero a la entrada del segundo y así sucesivamente.

Por último, está el tema de la alimentación. Cada uno de estos paneles se pueden alimentar desde el conector de entrada que tiene 3 pines: DIN, 5V y GND, pero recuerda que cada uno de los leds puede llegar a consumir entre 50 y 60 mA si pones un blanco intenso. Como tenemos 8 x 32 leds en el panel, el consumo a máximos puede llegar a ser de:
8 x 32 x 60 = 15.360 mA
O sea 15 amperios, lo que desde luego no está al alcance de tu Arduino alimentado por USB. En la practica el consumo habitual estará muy lejos de estos consumos, pero tienes que tener cuidado y calcular el consumo que vas a producir. En condiciones normales y si usas colores sencillos a mitad de intensidad el consumo por panel puede rondar un amperio o menos por panel, pero si pones 5 …pues eso.
Es por esta razón que el panel dispone un conector especifico, en el centro, con un par de cables rojo y negro, para usar una fuente de alimentación externa que nos evite el problema, pero veréis que yo voy a usar la alimentación directa de Arduino para estos ejemplos sencillos que veremos a continuación.
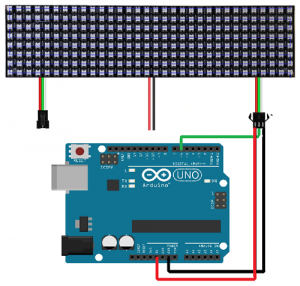
Conectar ahora nuestro Arduino es trivial:

Vamos con el programa.
Instalando algunas librerías
Lo primero vamos a descargar algunas librerías de Adafruit para manejar el panel. Necesitamos todas estas:
Adafruit_GFX.h Adafruit_NeoMatrix.h Adafruit_NeoPixel.h
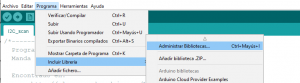
Para ello vamos a instalarlos desde el administrador de bibliotecas.
 Te saldrá esta pantalla, y si escribes Neopixel arriba, en la zona de búsqueda, tendrás que instalar dos de las que aparecen:
Te saldrá esta pantalla, y si escribes Neopixel arriba, en la zona de búsqueda, tendrás que instalar dos de las que aparecen:
![]()
Repite la operación con las GFX si no las tienes instaladas (Lo que es poco probable si vienes con frecuencia por aquí) y listo.
Primer programa con un panel RGB
Como todos los displays Neopixel, estos paneles empiezan numerando como 0 el primer led RGB y van incrementando la posición de forma consecutiva, de modo que podamos direccionar cada LED independientemente de los demás, que es una de sus grandes virtudes.
No está tan claro como cambia la numeración cuando saltas de línea o de columna y a veces el sentido común te puede engañar y por ello, conviene que hagas algunas pruebas con tu matriz para saber cómo va el tema. Por eso vamos a empezar con un programa sencillo que vaya iluminando consecutivamente los pixeles para que veas como los numera.
Empezamos con los includes de la librería:
#include <Adafruit_NeoPixel.h>
Y ahora algunas constantes de nuestro programa
const int dinPin = 6; // Din pin to Arduino pin const int numOfLeds = 256; // Number of leds
El data in, le indica al programa el pin Arduino con el que gobernamos el panel, y como este es de 32 x 8 = 256 pixeles es lo que le indicamos en la segunda constante. Tenemos ahora que instanciar el objeto Neopixel de la librería:
Adafruit_NeoPixel pixels = Adafruit_NeoPixel(numOfLeds, dinPin, NEO_GRB + NEO_KHZ800);
Los dos últimos parámetros indican el controlador de todo el asunto y la velocidad de comunicación con el sistema
- Dependiendo del controlador y de la antigüedad de este, la velocidad de comunicación puede ser inferior (Y en futuro superior seguramente)
- Esto es importante, porque si la velocidad de comunicación es baja, no te permitirá poner en cascada muchos elementos para hace displays mayores. A doble velocidad, el doble de posibilidades. [/fancy-ul] [/three-fourth].
Vamos al setup:
void setup()
{ pixels.begin(); // Initializes the NeoPixel library
pixels.setBrightness(60); // Value from 0 to 100%
}
Siempre necesitamos inicializar el objeto con begin() y después fijamos el nivel de brillo, en este caso 60% (100% es el máximo, claro) para que el consumo de corriente sea bajo.
Como quiero hacer un programa sencillo de test, vamos a hacer que un punto de color aleatorio se mueva desde el primer pixel hasta el ultimo y para eso empezamos definiendo en el loop el color aleatorio con tres parámetros dentro de la iteración que recorre los pixeles:
void loop()
{ for(int i=0;i<numOfLeds;i++)
{ int red = random(128); //Value from 0(led-off) to 255().
int green = random(128);
int blue = random(128);
Ahora encendemos los pixels
pixels.setPixelColor(i, pixels.Color(red,green,blue)); pixels.show(); // This sends the updated pixel color to the hardware. delay(50); // Delay for a period of time to change the next led
La primera línea fija el color (Aleatorio) del pixel a pintar, pero en Neopixel activa un led no implica que se encienda, para eso hay que ejecutar la instrucción pixel.show(), esto te permite pintar velozmente tantos pixeles como quieras… ANTES de mostrarlos!!!
Etas ultimas instrucciones encienden los diferentes pixeles en orden y el delay regula el tiempo entre iluminar un punto y el siguiente. Y por último conviene apagar todos los pixeles al acabar.
for (int i=0; i<=numOfLeds; i++) pixels.setPixelColor(i, pixels.Color(0,0,0)); pixels.show(); // This sends the updated pixel color to the hardware.
Aquí os dejo el programa para descargar, y un pequeño video de muestra:
Panel neopixel 32×8 basico: basico_neo
Y eso es todo por hoy. En la próxima sesión veremos como mostrar textos en una pantalla como ésta y hacerlos moverse o desplazarse como en los aeropuertos.

