Objetivos
Material requerido.
<
 |
Arduino UNO |
 |
Panel LED RGB 32×8 |
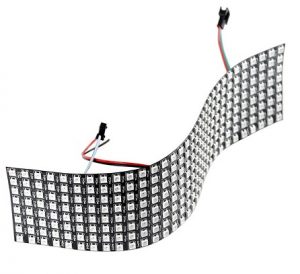
Paneles flexibles de leds RGB
En la sesión previa presentamos los paneles Neopixel de 8×32 puntos RGB. Vimos como instalar algunas librerías necesarias para jugar con ellos e hicimos un primer programa, por aquello de sentar las bases, en el que vimos como desplazar un punto de luz a lo largo de la matriz.
No es que fuese un programa de gran interés, pero ciertamente necesitábamos un capítulo previo en el que ir desgranando algunas ideas básicas sobre los paneles RGB y pusiéramos en marcha lo necesario para hacer trabajos mas provechosos (E interesantes) con las lucecitas de marras.

Así que, si no habéis leído el tuto previo, os recomiendo empezar por allí antes de entrar en este, porque para no repetirnos, lo daremos por sabido, y siguiendo la guía para vagos, no tendréis ni siquiera que buscarlo, os dejo el e link aquí debajo:
A las chicas les suele sorprender que los hombres nos quedemos fascinados por las lucecitas de colores, y nos suelen echar en cara el mucho tiempo desperdiciado jugando con ellas, pero que quieren que les diga.: ¡Me encantan! Y parece que hay muchos tan colgados como yo con esto, porque este tipo de tutos suelen tener mucho éxito.
Además, otro clásico de los displays, son mostrar textos desplazándose lateralmente por paneles luminosos, y ya hemos presentado antes sesiones con matrices LED de 8×8 y de 8×24 de color rojo, pero en esta ocasión, aprovecharemos que los paneles Neopixel son de colorines para mejorar la experiencia.
En esta sesión, veremos cómo mostrar mensajes con desplazamiento en un panel RGB Neopixel y también veremos como unir varios paneles para conseguir un panel de rotulación mas largo y haremos un ejemplo uniendo dos, dando 8×64, pero se pueden combinar de diferentes formas al gusto de cada cual.
Desplazando texto Arduino
La idea es, pues, hacer un programa que pueda mostrar un mensaje de texto (Con intenciones publicitarias, por ejemplo) que se vaya desplazando por la pantalla y cambiando de color de modo aleatorio, ya que normalmente son reclamos bastante potentes, es imposible no fijar la mirada en un rótulo luminoso que muestra un mensaje móvil con colores cambiantes.
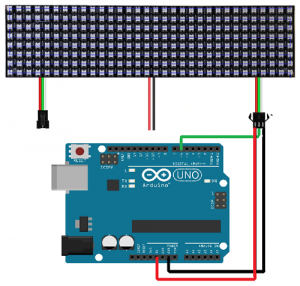
La conexión con Arduino es imposible de ser más fácil (Y os la repito aquí para que no tengáis que esforzaros yendo al tutorial anterior:

Vamos con el programa. Empezamos con los include como siempre
#include <Adafruit_GFX.h> #include <Adafruit_NeoMatrix.h> #include <Adafruit_NeoPixel.h>
Y después definimos el pin de control con arduino:
#define PIN 6
Ahora lo siguiente es definir los datos de la matriz que vamos a usar, cosas como el ancho y el alto de nuestra matriz o que chip controlador usa. Hay un sinfín de parámetros aquí que son imposibles de definir uno a uno, por lo que voy a daros los datos de los paneles que tenemos en la tienda.
Adafruit_NeoMatrix matrix = Adafruit_NeoMatrix(32, 8, PIN, NEO_MATRIX_BOTTOM + NEO_MATRIX_RIGHT + NEO_MATRIX_COLUMNS + NEO_MATRIX_ZIGZAG, NEO_GRB + NEO_KHZ800);
Como veras los dos primeros parámetros son 32 pixeles de ancho y 8 pixel de alto (De la primera línea), después viene una serie de flags y por último el controlador del invento. Esta ultimo es clave. Si pones el que no es verás una bonita pantalla en negro, me temo. Creamos una matriz de colores disponibles para el ejemplo, pero puedes variarlos si te apetece con los tuyos:
const uint16_t colors[] = { matrix.Color(255, 0, 0), matrix.Color(0, 255, 0), matrix.Color(255, 255, 0),matrix.Color(0, 0, 255), matrix.Color(255, 0, 255), matrix.Color(0, 255, 255), matrix.Color(255, 255, 255)};
En el setup, hacemos el begin del panel, y fijamos el brillo a 5 (Para no consumir mucho, recuerda que estoy alimentando el panel con mi USB)
void setup()
{ matrix.begin();
matrix.setTextWrap(false);
matrix.setBrightness(5);
matrix.setTextColor(colors[0]);
}
Un par de variables instrumentales
int x = matrix.width(); int pass = 0;
y pasamos al loop:
void loop()
{ matrix.fillScreen(0); //Turn off all the LEDs
matrix.setCursor(x, 0);
matrix.print(F("Prometec Strikes Again"));
Apagamos, en primer lugar, todos los leds y ponemos el cursor en el primer pixel, por último, definimos el mensaje de texto a mostrar, vamos a la parte del código que va mostrando el mensaje de texto:
if( --x < -120 )
{ x = matrix.width();
if(++pass >= 8) pass = 0;
matrix.setTextColor(colors[pass]);
}
matrix.show();
delay(30);
Está clarísimo ¿No? En fin, ¿Qué queréis que os diga? El código funciona, pero el que lo entienda que lo compre. Hay una parte clara. Cuando escribimos en la matriz los pixeles no se encienden. Lo hacen al ejecutar la instrucción matrix. show () y el delay regula la velocidad de desplazamiento del mensaje.
Una cuestión mas incognoscible es la de porqué el 120 de if. Veamos, de algún modo tiene relación con la longitud del mensaje, pero no he conseguido encontrarle el sentido. SI pones un numero demasiado bajo, cortará tu mensaje, pero para un mensaje de 22 caracteres como el mío, con 22 corta antes de lo esperado y múltiples sucesivos de 22 no dan tampoco mucho resultado hasta que parece que 120 funciona.
Cuando pongas tu mensaje, prueba con este numero hasta que aparezca todo el, no puedo recomendarte mucho mas por que no entiendo nada. Si alguien lo entiende agradecería mucho una notita de aclaración. El resultado lo tenéis en este mini video:
Uniendo varios paneles
Vale, ya tenemos un programa que nos permite desplazar textos lateralmente, por el panel RGB, pero a cualquier tío normal (O fémina) le gustan las cosas grandes. ¿Por qué conformarme con un panel pequeño si puedo pedir uno grande? De mayor longitud, con mas espacio para mis rótulos, y quizás hasta más altos.
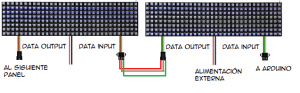
La buena noticia es que estos paneles se pueden conformar de la manera que quieras, a lo largo tanto como a lo alto y simplemente basta con cambiar la configuración de software. Pero primero veamos como se hace para unir múltiples paneles en cascada. Para ello basta con unir la salida Data Output del primer panel a la entrada Data Input del siguiente panel y así sucesivamente:

Podemos poner en cascada tantos como queramos, siempre y cuando recuerdes que la alimentación es el factor clave aquí. Y en cuanto pases de 2 o 3 paneles, el uso de una fuente de alimentación es imprescindible si no quieres que acabe oliendo a quemado. Las fuentes de alimentación de digamos 5 Amperios son muy baratas y las puedes encontrar por poco dinero y te evitarán que quemes algún panel que vale mucho más que la fuente. No ahorres en esto y te evitarás más de un disgusto.
El programa cambia poco cuando unes varios paneles RGB e cascada. Es el mismo de arriba cambiando una instrucción clave. La que define la geometría del panel. Para un único panel de 8×32 la instrucción era:
Adafruit_NeoMatrix matrix = Adafruit_NeoMatrix(32, 8, PIN, NEO_MATRIX_BOTTOM + NEO_MATRIX_RIGHT + NEO_MATRIX_COLUMNS + NEO_MATRIX_ZIGZAG, NEO_GRB + NEO_KHZ800);
Si queremos poner dos matrices, una a continuación de la otra, bastaría con cambiar la anchura de 32×8 a 64×8:
Adafruit_NeoMatrix matrix = Adafruit_NeoMatrix(64, 8, PIN, NEO_MATRIX_BOTTOM + NEO_MATRIX_RIGHT + NEO_MATRIX_COLUMNS + NEO_MATRIX_ZIGZAG, NEO_GRB + NEO_KHZ800);
¿Que quieres 3? Pues nada:
Adafruit_NeoMatrix matrix = Adafruit_NeoMatrix(96, 8, PIN, NEO_MATRIX_BOTTOM + NEO_MATRIX_RIGHT + NEO_MATRIX_COLUMNS + NEO_MATRIX_ZIGZAG, NEO_GRB + NEO_KHZ800);
¿Y si quiero hacer una matriz de 32×32 con 4 paneles? ¡Eso es! Lo has adivinado, muy bien:
Adafruit_NeoMatrix matrix = Adafruit_NeoMatrix(32, 32, PIN, NEO_MATRIX_BOTTOM + NEO_MATRIX_RIGHT + NEO_MATRIX_COLUMNS + NEO_MATRIX_ZIGZAG, NEO_GRB + NEO_KHZ800);
Aquí va el programa completo:
Hasta la próxima.

