Objetivos
Material requerido.
 |
Una Raspberry Pi |
Hagamos un Flow Nodered con más sustancia
Si esto fuera un típico curso de Nodered empezaríamos a hablaros de los distintos nodos disponibles y uno por uno iríamos desgranando sus características y para qué sirven, pero eso es de lo más aburrido e internet está lleno de gente haciendo precisamente esto (En YouTube, por ejemplo) y como esto no tiene vocación de ser un curso organizado, sino mas bien una forma de picaros para que empecéis a enredar con los nodos, me parece que sería mejor hacer algo un poco más interesante.
Como últimamente he estado dándoos la paliza con el MQTT, las bases de datos y demás componentes de nuestro servidor IOT… ¿Que os parece si intentamos suscribir los topics de nuestro Mosquitto? Ya vimos anteriormente como hacerlo con C++ y con Python, ¿Por qué no probar con Nodered?
Pues eso vamos a poner en marcha nuestro Mosquitto y el programa lector del SCD41 de CO2 (O el sensor que vosotros queráis) y veremos como suscribir tópicos MQTT desde Nodered con un Flow que haremos desde el principio. Vamos al lio
Leyendo MQTT con Nodered
Para los que estéis empezando a mosquearos, tengo que informaros que tanto el MQTT como el Nodered son Open Source, pero ambos han surgido de los equipos de trabajo IBM por lo que no debería extrañaros que se lleven bien.
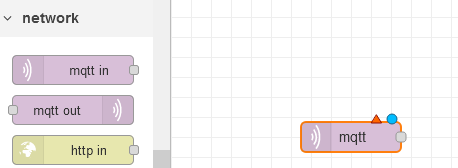
Si vais desplazando hacia abajo la lista de nodos disponibles encontraras la sección de Network, que entre otras cosas dispone de un par de nodos llamados “mqtt in” y “mqtt out” que son, respectivamente para suscribir tópicos y para publicar datos. Arrastra a la zona de trabajo el correspondiente a “mqtt in”:

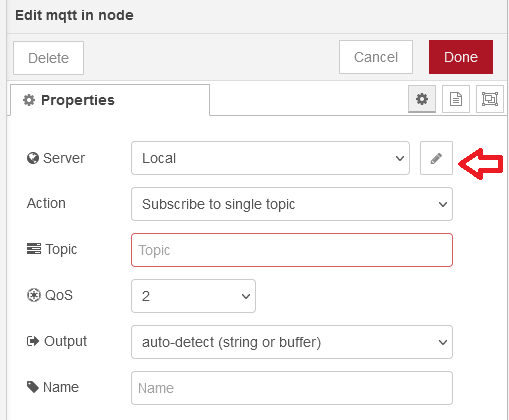
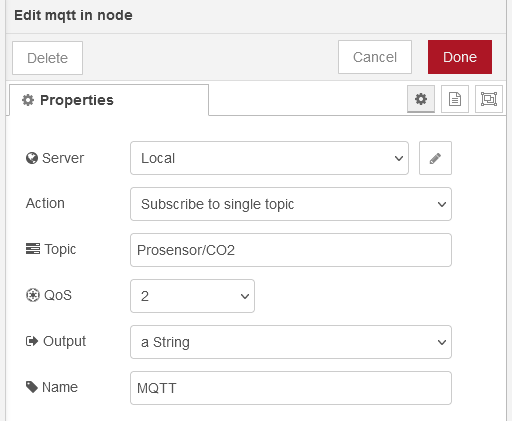
Para editar sus propiedades tenemos que hacer doble clic en el nodo (Esto es siempre así) y podrás ver:

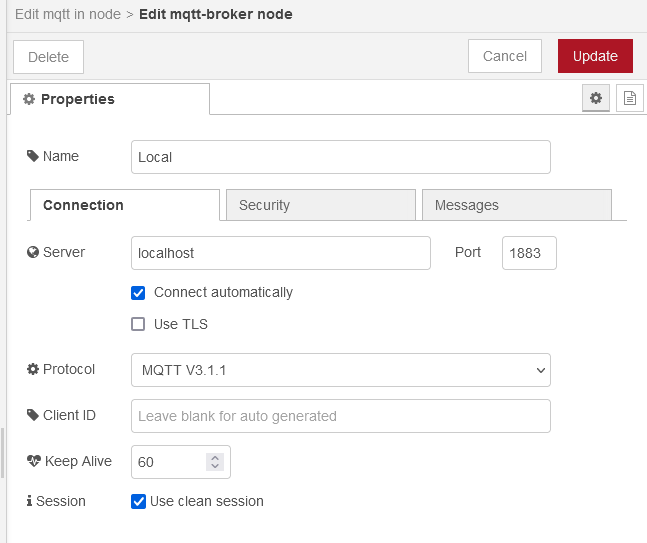
Por increíble que parezca, para conectar con un servidor Mosquitto necesitamos definir sus datos y para eso tenemos que pichar en el botón que os indico con la flecha roja. Yo por ejemplo he puesto el servidor local, (Pero puedes poner la IP de tu servidor MQTT) y su nombre, y por supuesto, el topic a suscribir. El resto no hace falta tocar salvo que lo tengas claro:

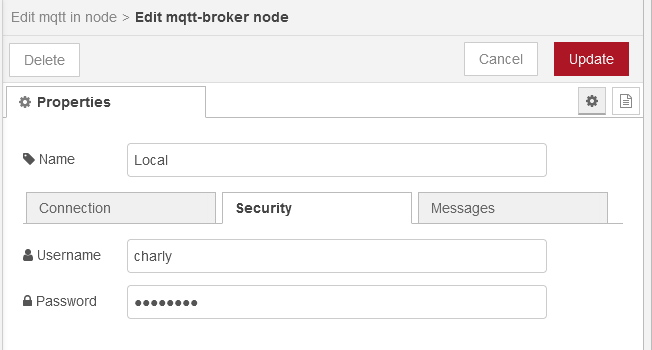
Como en mi caso, he definido seguridad por nombre de usuario contraseña, tengo que ir a la pestaña security para usar mis claves al hacer la consulta:

Y para finalizar pulsas en el botón rojo Update y te devolverá a las propiedades iniciales de la conexión MQTT, donde tienes que poner el tópico que deseas suscribir (En mi caso Prosensor/CO2):

Pulsa Done y vamos a la pantalla principal. Si todo ha ido bien verás que el icono del nodo te pone en verde que ha conectado con tu Broker:

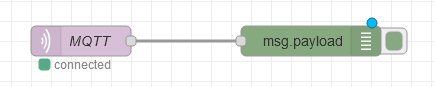
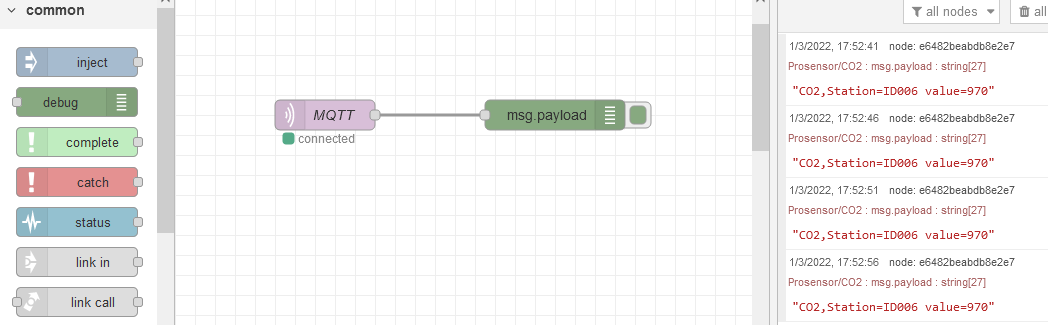
Para ver si recibimos mensajes desde el broker MQTT, podemos incluir ahora un nodo Debug para ver lo que llegue del broker MQTT (Como vimos en la sesión anterior):

Y ya solo te falta hacer el Deploy y los mensajes del Broker empezaran a fluir en la consola a la derecha:

¿Qué te parece? Si entiendes lo que es un Servidor MQTT y sus propiedades tardas 30 segundos en tener en marcha la suscripción. Es tan sencillo como con el MQTT Explorer pero teniendo un control del flujo.
- Si en las propiedades del nodo MQTT le dijeras en topic: Prosensor/+ suscribirías todos los tópicos del Prosensor y los verías salir por la consola. Puedes probarlo.
Ahora, lo suyo sería poder ver un gauge como en Grafana o un gráfico de líneas ¿A que sí? Bueno para hacer esto necesitamos instalar un pluggin externo adicional, llamado Dashboard, que nos va a servir además para que veáis la naturaleza abierta y ampliable de Nodered
Instalando Dashboard
Hay todo un mundo de pluggins contribuidos para Nodered, y vamos a ir instalando mas de uno en función de nuestras necesidades, pero el que no puedes dejar de instalar es Dasboarh. Se trata de una colección de nodos destinados a mostrar información de forma gráfica. Para instalarlo, podemos ir a la consola de comandos y escribir:
npm install node-red-dashboard
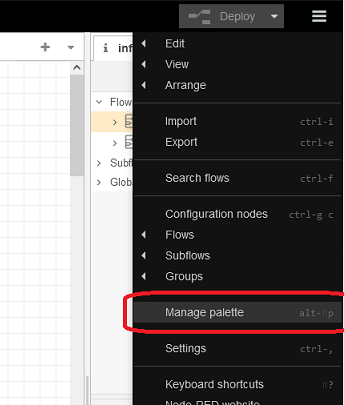
O puedes usar el modo gráfico de Nodered para buscar programas que puedes instalar. Si vas a
\menú\Manage pallette
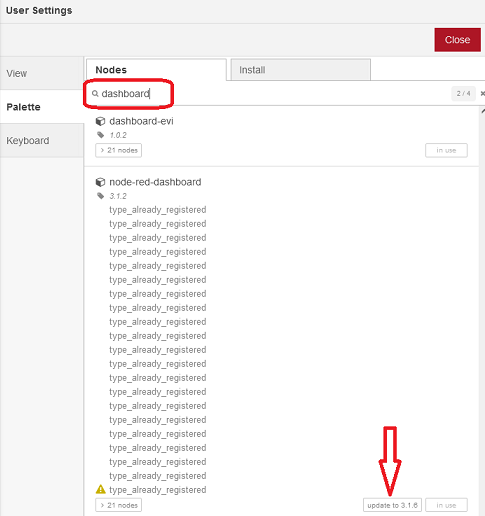
Si en la ventana de búsqueda escribes “Dashboard” y pulsas intro, veras algo como esto:

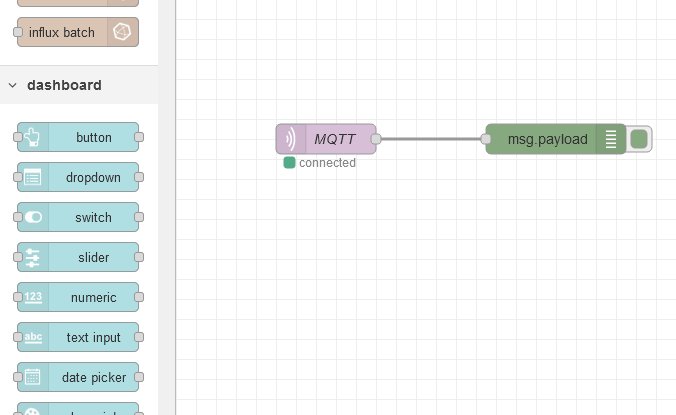
Como yo lo tengo instalado, el botón inferior dice “update” pero a ti debería ponerte “Install”. Púlsalo y te lo descargará y preparará. Ahora en los nodos tendras una sección Dashboard. Que incluye cosas como botones, menús desplegables, interruptores y cosas así:

Antes de poder usar los nodos de Dasboard, necesitamos recoger el valor numérico de las lecturas que hacemos de CO2, y para eso necesitamos tomar la parte del valor en el String que nos llega de MQTT (Que estaba pensado para insertarlo en Influx DB, no para mostrar los valores gráficos). Un ejemplo de lo que nos llega sería esta línea, tenedla a la vista porque será clave:
“CO2,Station=ID006 value=1156”
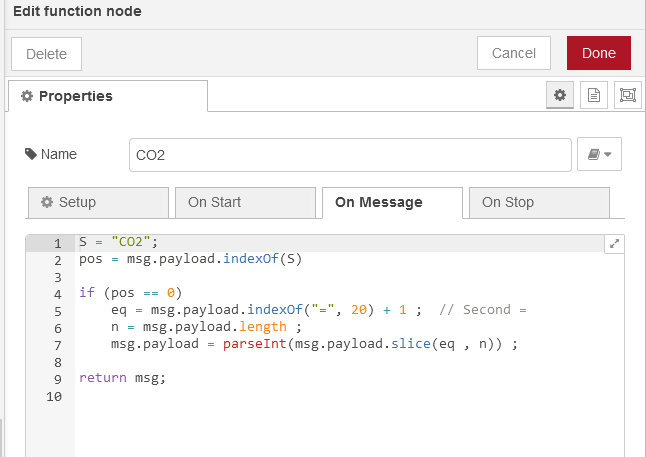
Para sacar el valor 1156 del CO2, necesitamos jugar un poco con este string y para ello vamos a usar un nodo function, al que le pondremos el programa JavaScript que extraiga este valor. No quiero entrar en líos de Javascript pero aquí os dejo el código que hará lo que queremos, con una breve explicación:
S = "CO2";
pos = msg.payload.indexOf(S)
if (pos == 0)
eq = msg.payload.indexOf("=", 20) + 1 ; // Second =
n = msg.payload.length ;
msg.payload = parseInt(msg.payload.slice(eq , n)) ;
return msg;
La primera línea define el String que buscamos CO2, pero también nos llegan TEMP y HUMED que de momento no queremos, aunque los usaremos más adelante, cambiando este String. La siguiente línea:
pos = msg.payload.indexOf(S)
Busca ese String en el payload. Cuando la línea empiece por CO2, devolverá el valor 0, correspondiente a la posición del texto “CO2” en ella. (Recuerda que la primera posición es 0 no 1) y cuando esto ocurra calculamos con el if, un par de posiciones más.
eq = msg.payload.indexOf("=", 20) + 1 ; // Second =
n = msg.payload.length ;
Antes del valor de la lectura hay un igual que podemos usar para buscar donde empieza el valor numérico, pero resulta que la línea tiene dos iguales y necesitamos el segundo (Aunque podríamos usar el primero para filtrar solo los valores de CO2 de la Station que nos interese en caso de haber varias). Por eso calculamos la posición del segundo igual a partir del carácter número 20 del payload porque el primer igual siempre estará en la posición 11 (Cuenta caracteres si quieres)
El indexOf() nos devuelve la posición del primer “=” del payload a partir de la posición 20, pero como queremos convertirlo en un numero (Ahora es texto) no queremos coger el igual y por eso le sumamos 1 al final, para coger desde el siguiente carácter.
Lo segundo que tenemos que calcular es la longitud del payload, porque en el caso del CO2 las lecturas tienen entre 3 y 4 dígitos y tenemos que asegurarnos que extraemos lo necesario. Así, el valore que buscamos son los caracteres entre eq y n incluidos. Que es lo que hace la función slice de esta última línea, además de convertir el resultado en número que podremos usar con el Dashboard:
msg.payload = parseInt(msg.payload.slice(eq , n)) ;
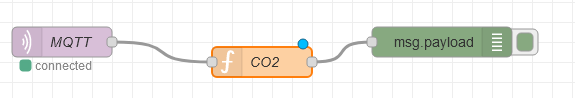
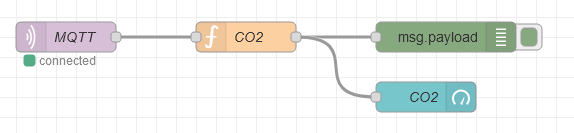
Podemos ya arrastrar un módulo de función entre el nodo mqtt y el debug para procesar el mensaje con ese programa de arriba:

Y haciendo doble clic en él, modificar las propiedades y pegar el programita de arriba en la pestaña “On Message”, es decir cuando llegue un menaje entrante:

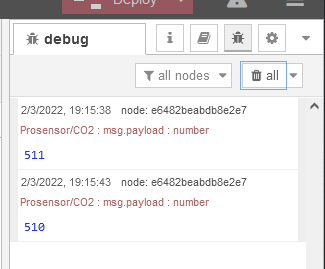
En este punto, podrás ver cuando despliegues el programa, la salida es ya un número:

Ya podemos hablar del Dashboard.
Nuestro primer Dashboard
Vamos rápidamente a buscar un nodo Gauge en la sección Dashboard de nodos y arrástralo a la página principal. Ahora conecta la salida del nodo CO2 a la entrada del nodo gauge:

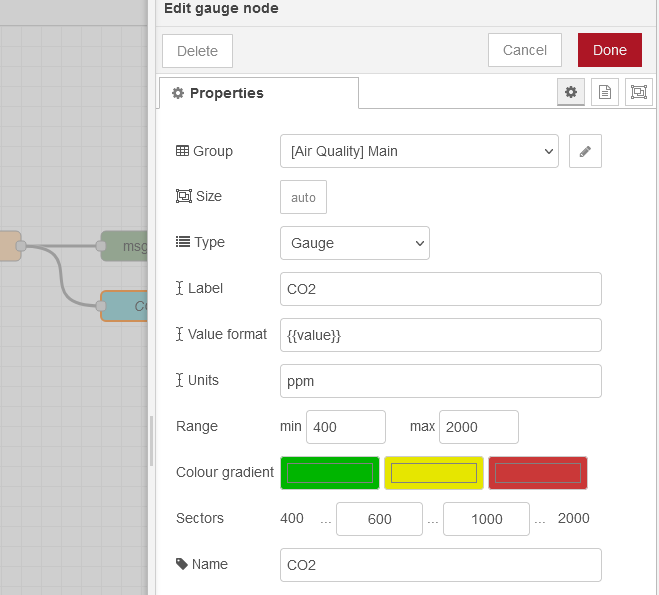
Edita las propiedades del nodo gauge y pon algo así:

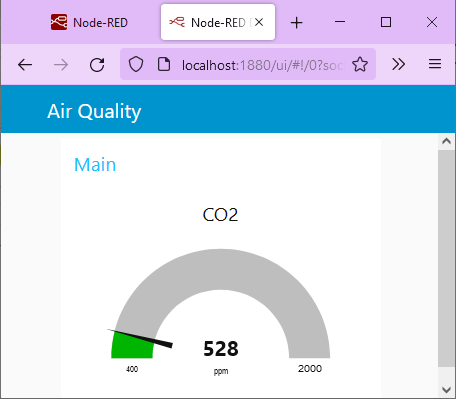
Asígnale una etiqueta (CO2) y fíjate en la definición de los sectores abajo para indicarle los colores que debe tomar el medidor según el valor leído, así como los valores máximo y mínimo del medidor. Una vez salvado haz el Deploy y ahora una cosa muy sencilla. Vete a esta dirección con tu navegador:
Localhost:1880/ui
Básicamente es la misma dirección y puerto del Nodered, pero le añades el /ui para indicarle que quieres visitar el modo gráfico y verás algo así:

Como la salida de Dasboard es una página web generada sobre la marcha puedes acceder a ella desde cualquier navegador (Móvil incluido. La página generada es full responsive y se adapta a tu pantalla automáticamente)
No quiero abusar para esta primera sesión, pero si quieres jugar, modifica en las propiedades del gauge los valores del type y verás que tienes diferentes modos de presentación del gauge que te gustarán.