Objetivos
Material requerido.
 |
NodeMCU V2 |
 |
DHT11 |
 |
Cables Dupont M-M |
 |
Una Resistencia 330 Ohm |
Sensor IOT de temperatura y Humedad
Hace unos días en un curso que estaba dando de Arduino, uno de los asistentes me planteó un reto (Es como se dice ahora) de montar un sistema de recogida de temperatura y humedad en diferentes puntos del centro de estudios en plan IOT, de modo que luego pudiéramos consultarlos para decidir como distribuir el nuevo sistema de refrigeración o calefacción.
Como yo soy de Bilbao (Del centro, Si) y a mí no me corta nadie, entré al trapo muy torero, y acepté el desafío, por lo que aquí estamos con la deslumbrante y original idea de hacer un sensor remoto que pueda montar con mis chicos en clase.
Pero es necesario definir que el objetivo no es por ahora, conseguir el mejor ni el más eficiente sistema de trabajo IOT para recibir lecturas de temperatura remotas, sino preferiblemente el más didáctico, por lo que en ésta primera aproximación me olvidaré de cosas como la eficiencia energética, maximizar la vida de la batería y otras zarandajas prácticas que serían clave en un proyecto como este de verdad.
Voy a plantear un escenario en que las baterías son eternas y nuestro nodo es lo más barato posible, (Tiene que pagar un centro público, y las cuentas están resfriadas) y cada nodo publica un servidor web informando de la temperatura y humedad correspondiente, de forma que puedan ser interrogadas por un PC central cualquiera n veces al cabo del día para recopilar información. Vamos a montar un NODEMCU V2 con el DHT11.
Como casi seguro no soy el primero a quien se le ocurre esto (Aunque parezca mentira) me di una vuelta por Internet para ver que había hecho los demás y me salieron varios miles de proyectos que ya resueltos, por lo que en aplicación del sagrado principio de la vagancia digo… de la eficacia, decidí copiar directamente algo bonito. Y el que más me gustó, por varios motivos fue el de la página lastminuteengineers.com, que son como nosotros (Por lo buenos y eso que no son de Bilbao) pero en inglés, y este tuto es básicamente una copia desvergonzada de su tutorial al respecto con unas pocas aportaciones de nuestra cosecha, a los que queremos excusarlos de cualquier error que cometamos que será producto de nuestra incompetencia y no de ellos.
ESP8266 con DHT11 y servidor web
Un proyecto como este requiere el manejo de varios conceptos di referentes que ya hemos abordado previamente y que son básicamente
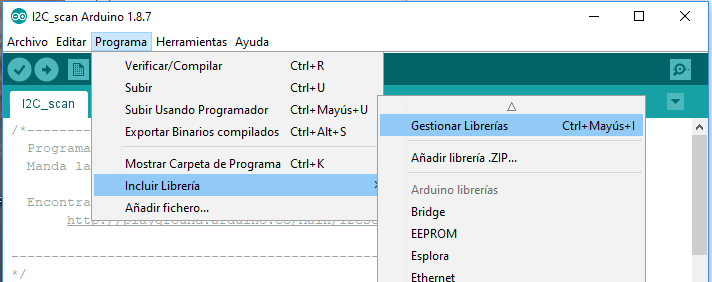
Hemos abordado en otros tutos todo esto y lo que pretendemos hoy es mezclar un poco todo de nuevo desde otra perspectiva. Vamos a instalar la librería que maneja los sensores DHT, y en lugar de descargarla vamos a tirar de las oficiales.

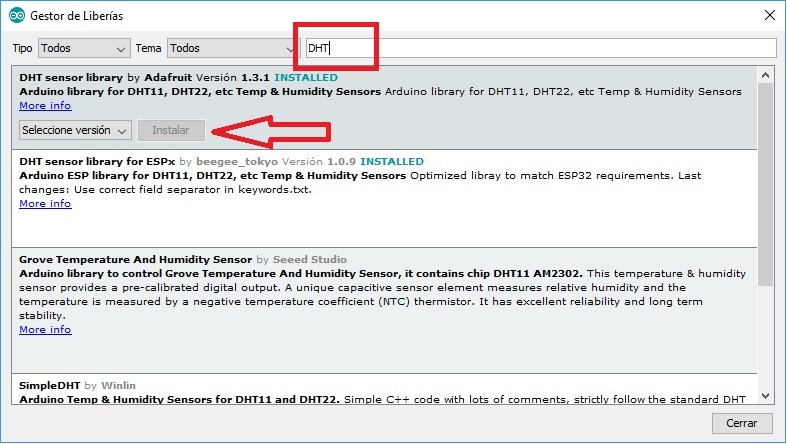
Como pueden salirte un montón de librerías filtra el resultado poniendo DHT en la parte superior de la ventana:

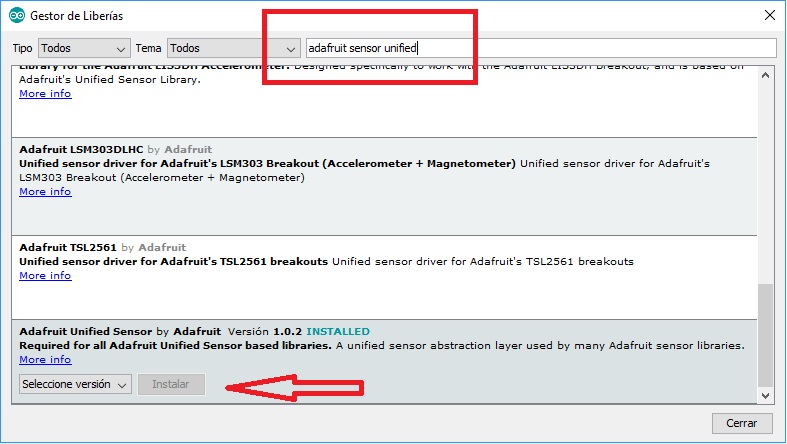
Esto nos instalará la librería en local. Pero resulta que esta es la librea oficial de Adafruit (Viejos amigos y conocidos de esta casa) que necesita la librería básica sensor.h por lo que también la necesitamos. Busca “Adafruit unified sensor” en el filtro, y muévete hasta abajo hasta encontrar:

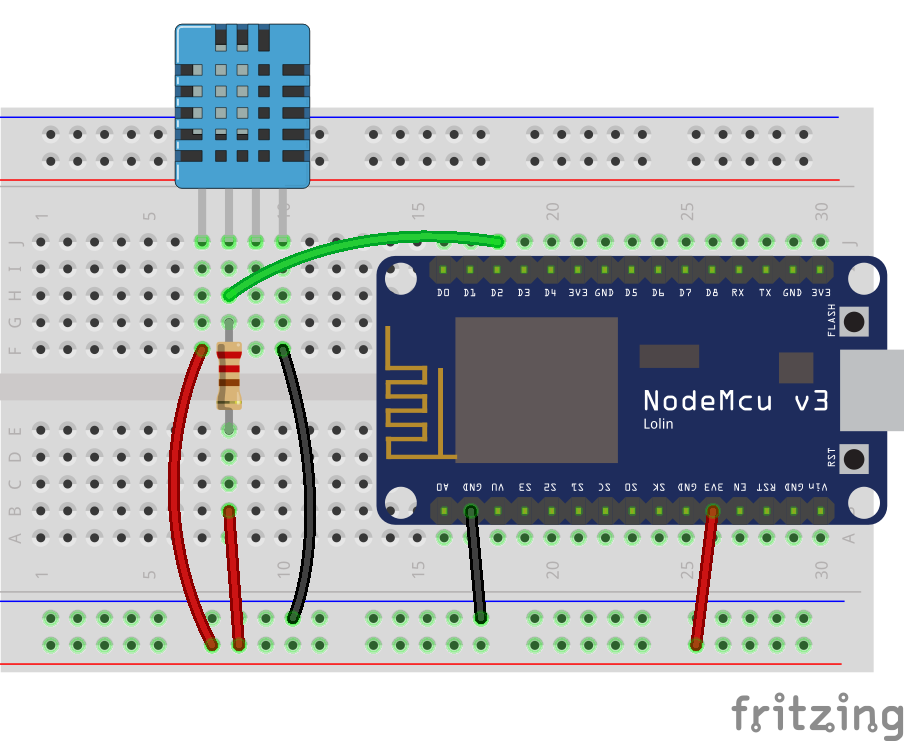
Vamos a la parte de las conexiones que son triviales:

Y pasamos directamente al programa que es lo que nos interesa.
El programa servidor
Aquí va el programa completo Nodemcu_DHT_web_server. Veámoslo en detalle, y como siempre empezamos cargando librerías:
#include <ESP8266WiFi.h> #include <ESP8266WebServer.h> #include "DHT.h"
La primera nos permite gestionar el WIFI del ESP8266 y la segunda para habilítarlo como servidor. La tercera gestiona el acceso al sensor de la familia DHT.
#define DHTTYPE DHT11 // DHT 11 //#define DHTTYPE DHT21 // DHT 21 (AM2301) //#define DHTTYPE DHT22 // DHT 22 (AM2302), AM2321
Yo voy a usar un DHT11 por lo que quito el comentario a la línea correspondiente, pero puedes usar otros sin más que dejar la línea correspondiente. Ahora necesitamos definir el SSID y la contraseña de nuestra WIFI:
const char* ssid = "prometec"; // Aqui va ti identificador const char* password = "contrase"; //Aqui va tu contraseña
Iniciamos el servidor web en el puerto 80, y el sensor en el pin 2:
ESP8266WebServer server(80); uint8_t DHTPin = 2; DHT dht(DHTPin, DHTTYPE);
Y un par de variables globales para contener temperatura y humedad
float Temperature; float Humidity;
Y ya podemos pasar al setup:
void setup()
{ Serial.begin(115200);
pinMode(DHTPin, INPUT);
dht.begin(); //Iniciamos el sensor
Serial.println("Conectando ");
Serial.println(ssid);
WiFi.begin(ssid, password); // Intentamos la conexion a la WIFI
while (WiFi.status() != WL_CONNECTED)
{ delay(1000);
Serial.print("."); // Escribiendo puntitos hasta que conecte
}
Serial.println("");
Serial.println("WiFi connected..!");
Serial.print("Nuestra IP: ");
Serial.println(WiFi.localIP()); // Imprimir nuestra IP al conectar
server.on("/", handle_OnConnect); // De esto tenemos que hablar
server.onNotFound(handle_NotFound);
server.begin();
Serial.println("HTTP server started");
}
La única novedad de todo esto está en esta par de líneas:
server.on("/", handle_OnConnect);
server.onNotFound(handle_NotFound);
Como estamos montando un servidor web para manejar solicitudes HTTP, de algún modo tenemos que indicarle que queremos que haga algo cuando un cliente se conecte y para ello usamos el método “on” que usa dos parámetros: la URL a la que se conecta (En nuestro caso al RAIZ /) y que debe hacer en ese caso, la función handle_OnConnect()
Es como decir: Cuando alguien se conecte a nuestra página principal “/” ejecuta la función handle_OnConnect () para responder (De la que, claro está, aun no hemos hablado).
¿Y qué pasa si alguien nos pide una dirección diferente para la que no tenemos una llamada especifica? Pues que devolvería un error tipo 404 con una página feísima por lo que lo interceptamos para sacar algo elegante, informándole de que es un memo que ha entrado en una página que no existe pero con mucha elegancia, mediante la función handle_NotFound() que veremos un poco más adelante.
En el loop vamos a procesar las peticiones entrantes mediante una sencilla llamada que no va a hacer más que eso
void loop()
{
server.handleClient();
}
Y ahora hay que definir las funciones handle_OnConnect() y handle_NotFound() de las que hablamos antes. Vamos a la primera:
void handle_OnConnect()
{ Temperature = dht.readTemperature(); // Leemos la temperatura
Humidity = dht.readHumidity(); // Leemos la humedad
server.send(200, "text/html", SendHTML(Temperature,Humidity));
}
La única línea interesante es:
server.send(200, "text/html", SendHTML(Temperature,Humidity));
Que significa: Manda un “OK” al cliente para decirle que le hemos oído (200 en HTML) y avisa a su navegador que le vamos a responder con un texto HTML y por ultimo le enviamos la temperatura y humedad formateada con otra nueva función SendHTML() de la que hablamos en seguida. Fíjate que forma tan sencilla y elegante de enviar los valores. ¡Me encanta!!!
La otra función que nos faltaba es que hacemos si alguien va a una dirección URL que no hemos previsto:
void handle_NotFound()
{
server.send(404, "text/plain", "Ni idea de a dónde quieres ir pringao");
}
Por último la función SendHTML() que formatea los valores en HTML de temperatura y humedad es un poco más técnica y escapa a la intención de este humilde tuto pero lo que hace básicamente es formatear en HTML la respuesta para que sea presentable.
No quiero entrar en esto aquí porque el tuto no va de HTML, pero si tienes curiosidad el autor del programa tiene una magnifica y completa explicación en su página (De la que hemos copiado miserablemente el código con envidia y veneración)
Interface DHT11 DHT22 w/ ESP8266 NodeMCU Using Web Server
Accediendo al servidor
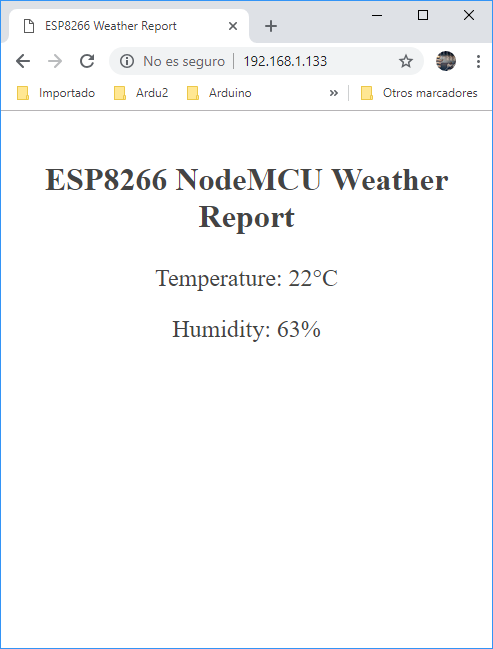
Cuando corres el programa anterior te imprime en la consola la dirección IP que el DHCP entrega a nuestro servidor de temperatura.
Como en mi caso es 192.168.1.133 basta con saltar a ella en tu navegador favorito, y si lo haces verás algo así: