Objetivos
Material requerido.
 |
Kit inicio UNO |
 |
Kit Inicio Mega |
Los displays LED
En cuanto empecéis a plantearos hacer un circuito que realice alguna función práctica, hay un 50% de probabilidades de que acabéis necesitando enviar información al mundo exterior (y claro no vais a dejar vuestro portátil pegado al invento).
Así que es el momento de ver que nos ofrece el mercado para mostrar información y para empezar, nada mejor que un sencillo display LED de 1 digito.
Los diodos LED ya no guardan secretos para los que nos siguen, pero esto de un display parece otra cosa.
Pues no. Es lo mismo pero en lugar de ser un punto luminoso como los familiares LED, tiene forma de barra: 7 barras más 1 punto.
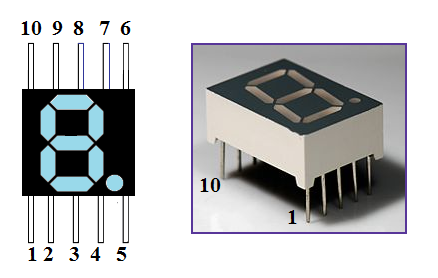
Estos displays nos son bastante familiares en despertadores y similares, están formados por 7 líneas, que a dependiendo de qué segmentos se iluminan, muestran los dígitos del 0 al 9.
A cada uno de los 7 segmentos se les adjudica una letra para representarlos y suele ser a, b, c, e, f, g y aparte un punto (o dos, o dos puntos según el fabricante) y es un buen momento para echar un vistazo a las especificaciones de cada fabricante para estar seguros de que pin es cual.
Todos los circuitos, los displays incluidos, llevan un código de fabricante rotulado. Es buena política buscar en internet la hoja de especificaciones(o data sheet) y echarle un ojo. Si no entendéis nada, es lo normal de momento, pero desde luego habrá un dibujo diciéndoos que es cada pin. Yo he buscado el modelo que tengo delante, (un Kingbright SC08-11HWA ), pero no os fieis, el vuestro puede ser distinto.
- Desde que existe Internet, localizar una hoja de características es algo trivial (No como antes, que para conseguirlas había que pedir favores y mostrar las debidas muestras de respeto y sumisión a quien disponía de catálogos de componentes).
- Probad a buscar en Google algo así como XXXXX data sheet, donde XXXXX son los códigos que habéis encontrado rotulado en el display o componente que sea. [/fancy-ul] [/three-fourth]
Lo importante es que sepáis que es cada pin, y que veáis que segmento es cual. En realidad es bastante más fácil de lo que parece, localizad primero un GND. En el de arriba son el 3, 5, 11 y 16.
Poned una resistencia (de 330Ω como siempre) de la salida del display a GND. Este es un display de cátodo común, o sea que todos los LEDS comparten la masa, pero necesitamos poner una resistencia de limitación o fundiréis el display, y este vale ya lo suficiente, como para que os cueste verle la gracia al tema.
Una vez que hayáis conectado la masa común con una resistencia, empezad cableando solo un LED, el a por ejemplo y conectadlo al pin 2 de Arduino. Escribid un programa en Arduino para iluminar el LED en el pin 2 y veréis como se enciende el segmento a.
Podéis ir conectando y probando el resto de los pines poco a poco, asegurando las conexiones. Es muy fácil equivocarse si no andáis con tiento.
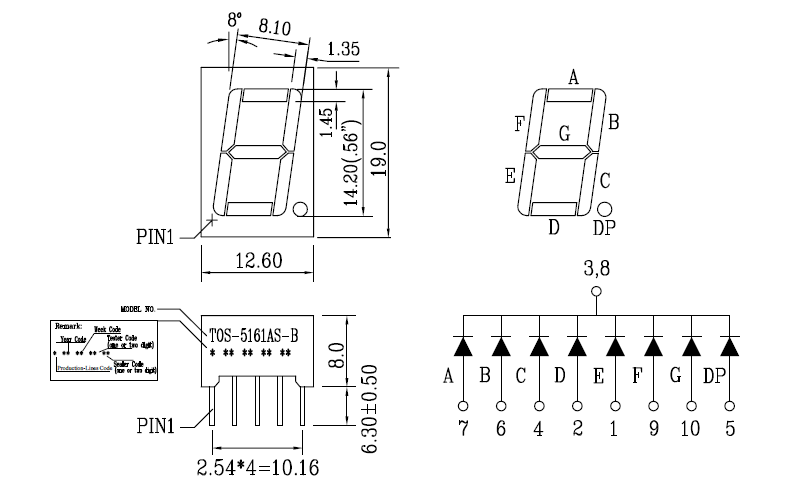
Para los que uséis el nuevo kit de inicio de Prometec, el display que viene es un 5161AS que tiene un patillaje y cuyo diagrama es este:
Para saber cual es el pin 1, poner el display de modo que viendo los numeros el punto decimal quede abajo a vuestra derecha. El pin numero 1 es en la parte inferior el primero por la izquierda, y luego ir contando en el sentido contrario a las agujas del reloj.
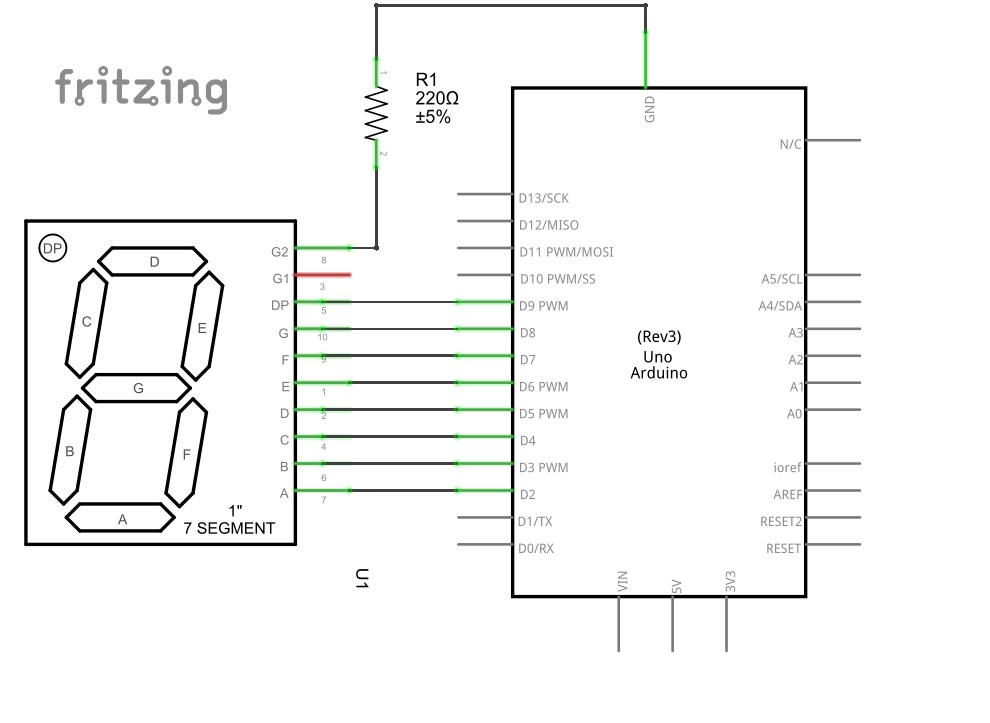
Esquema eléctrico del circuito
El circuito no puede ser más sencillo, son como cuando hicimos un circuito con 8 diodos, solo que esta vez los 8 diodos están en una cajita y con forma para dibujar números.
- Es importante que sigáis el esquema de aquí encima para que luego el programa coincida con vuestras conexiones.
- Por eso no es importante que pin de vuestro display es el segmento C (Que dependerá del fabricante y modelo), pero si que es importante que el segmento C vaya al pin digital 4 de Arduino y lo mismo para los demás.
No vamos a incluir el diagrama de protoboard, porque es difícil dejarlo más claro
Programa de control
Tenemos que comprobar que las conexiones son correctas lo primero. Probad esto:
void setup()
{
for (int i = 2; i<11; i++)
pinMode(i, OUTPUT);
}
void loop()
{
for ( int j= 2; j<11 ; j++) // Va encendiendo los segmentos
{
digitalWrite(j, HIGH);
delay(400) ;
}
for ( int j= 2; j<11 ; j++) //Apaga todos los segmentos
digitalWrite(j, LOW);
delay(400) ;
}
En el setup, inicializamos los 8 pines de salida con for (recordar que somos vagos) y en el loop usamos una primera iteración que va iluminando los 8 segmentos con un delay, y en la segunda los borra y vuelta a empezar. La idea es comprobar que las conexiones son correctas.Vereis algo así:
Lo siguiente es mostrar los dígitos del 0 al 9.
Para ello, lo más rápido es hacerte una tabla para ver que segmentos tienes que iluminar para cada digito decimal, y vas apuntando cuales son 1 (encendido) o 0 (apagado).
- Aunque os damos los deberes hechos, haced la prueba con alguno de los dígitos, simplemente, para aseguraros de que entendéis la idea
Ahora solo queda escribir el programa que dibuja los números en el display, así que vamos a ello.
Programa que dibuja los dígitos
La primera idea que se nos ocurre a todos es hacer una función por cada digito que queramos representar. Por ejemplo podríamos hacer:
void Display7()
{
digitalWrite(2, 1) ; // Si, podemos decir 1 y 0 en lugar de HIGH y LOW
digitalWrite(3,1);
digitalWrite(4,1);
digitalWrite(5,0);
…………..
}
Es decir, encendemos los pines correspondientes a cada segmento a imagen de la tabla previa.
El problema de este enfoque es que hay que hacer 10 funciones como esta y luego escribir en el programa principal algo que llame a la función correspondiente según el número que queramos mostrar.
Esta es, de nuevo, la solución de fuerza bruta y no, aquí no permitimos esas cosas, nos gustan las soluciones elegantes (y porque, además, somos muy vagos y nos cansamos solo de pensar en hacerlo así).
- Por cierto, para ser alguien en la comunidad freaky, hay que hablar de la elegancia de tu código siempre que surja la ocasión, si queréis ser programadores es muy importante que empecéis a adoptar las poses del gremio.
Así que vamos a buscar otra solución más elegante. Para empezar, todos los que al ver la última tabla, con los segmentos que hay que iluminar, hayáis pensado que se parece sospechosamente a un array de 10 x 8 podéis anotaros un punto por listos.
Porque por supuesto vamos a crear una array con todo eso (No, no tenemos comisiones por vender los arrays) y veréis que el programa se simplifica mucho.
De nuevo, como con todo en la vida, es mucho más fácil de lo que parece. Vamos a empezar definiendo el array de dos dimensiones (porque es una tabla, otra cosa son el número de elementos por dimensión):
byte Digit[10][8] = // Arduino UNO va muy justo de memoria. Por eso lo
{ // definimos como byte y no como int
{ 1,1,1,1,1,1,0,0 }, // 0
{ 0,1,1,0,0,0,0,0 }, // 1
{ 1,1,0,1,1,0,1,0 }, // 2
{ 1,1,1,1,0,0,1,0 }, // 3
{ 0,1,1,0,0,1,1,0 }, // 4
{ 1,0,1,1,0,1,1,0 }, // 5
{ 1,0,1,1,1,1,1,0 }, // 6
{ 1,1,1,0,0,0,0,0 }, // 7
{ 1,1,1,1,1,1,1,0 }, // 8
{ 1,1,1,0,0,1,1,0 } // 9
};
Si os fijáis, he copiado directamente la tabla de mostrar los dígitos, pero en un array de 10 elementos, cada uno de los cuales es un array de 8(segmentos). La sintaxis es más o menos complicada, pero no hay más y esto ya lo habíamos hecho antes.
Podemos ahora crear una función, que pasándole un número de 0 a 9, elija la fila del array en función de ese mismo número y busque el array interno correspondiente.
void Display(int N)
{
for (int i= 0 ; i<8 ; i++)
{ int valor = Digit[N][i] ;
int pin = i+2;
digitalWrite(pin , valor) ;
}
}
Buscamos valor en la tabla cuyo índice principal N apunta al array interno correspondiente. El for i, va leyendo los 8 elementos del array para escribirlos en el pin correspondiente de salida, que lo calculamos como i +2, (Porque usamos los pines 2 al 10 para conectar los segmentos del display y así unos valores de 1 de 0 a 8 se convierten en pines de 2 al 10).
void setup()
{ for (int i= 2; i<11; i++)
pinMode(i, OUTPUT);
}
void loop()
{
for ( int k=0 ; k<10 ; k++) // Llama a Display para k de 0 a 9, los digitos
{ Display(k);
delay(1000);
}
}
void Display(int N)
{
for (int i= 0 ; i<8 ; i++)
{ int valor = Digit[N][i] ;
int pin = i+2;
digitalWrite(pin , valor) ; // digitalWrite(i+2 , Digit[N][i] ) ;
}
}
Fijaros que podíamos haber escrito así (El código compacto también puntúa con los colegas):
void Display(int N)
{ for (int i= 0 ; i<8 ; i++)
digitalWrite(i+2 , Digit[N][i] ) ;
}
He aprovechado este ejemplo para insistir con los arrays, porque son muy útiles para resolver problemas que de otro modo se pueden complicar bastante.
Un problema que a priori, era muy pesado, o complejo, se transforma en una nimiedad recorriendo la tabla. He visto varios ejemplos por internet de este programa y la mayor parte de ellos me ha dado dolor de cabeza (Con algunas muy honrosas excepciones).
La cosa ha ido bastante bien con un digito, pero… ¿Y si queremos mostrar 4 dígitos? ¿Vamos a multiplicar 8 cables x 4 dígitos más tensión y GND = 34 pines?
En la próxima sesión veremos cómo manejar un display de 4 dígitos, porque para eso los venden hechos, y no es necesario volvernos locos enchufando no sé cuántos cables para hacer un reloj.
- Como esta sesión ya es suficientemente densa, no incluiré el ejemplo de conectar un único digito a un shift register para gobernarlo, pero os recomiendo que lo hagáis como práctica, y si es preciso, colgamos el ejemplo en la página web.
Resumen de la sesión
En este curso de arduino hemos aprendido lo siguiente: