Objetivos
Material requerido.
 |
Arduino UNO |
 |
cables macho-hembra. |
 |
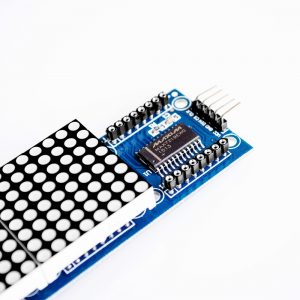
grupo de 4 matrices LED 8×8 Con SPI |
Grupo de 4 matrices LED 8×8 con SPI
Las matrices LED son displays que están formados por un grupo de LEDS formando normalmente cuadrados o rectángulos de diferentes tamaños, aunque cuando hablamos de Arduino suelen ser de 8×8.
Como ya vimos en la sesión que le dedicamos Matriz LED 8×8 con MAX7219 y SPI, para controlar este tipo de matrices directamente con Arduino se necesitarían muchos pines. Tendríamos que conectar uno a cada fila y columna (o sea 16 en total) y activaríamos un LED poniendo a HIGH y LOW a su respectiva fila y columna. Además, al aplicar HIGH y LOW a varias filas y columnas de forma simultánea se encenderían todos los LED de las intersecciones.
Si lo pensamos un poco, sería muy difícil generar gráficos, y tendríamos que recurrir a trucos que tienen que ver con como percibimos las imágenes a través de la vista.
Por eso estas matrices normalmente se usan junto a un controlador, que suele ser el MAX7219, por lo sencillo y lo económico que es. La comunicación de este módulo se realiza a través de SPI, por lo que sólo necesitaremos 3 pines de Arduino a parte de la alimentación.
Lo mejor de estas matrices es que además nos permite combinar las que queramos de ellas, conectando la salida de una a la entrada de la siguiente. En lo que concierne a este tutorial vamos a usar 2 grupos que vienen ya con 4 de estas matrices unidas, aunque podemos unir a otros tantos grupos de estos como queramos, y en diferentes posiciones. Para unir los dos grupos lo que hemos hecho nosotros ha sido doblar un poco los pines de entrada de uno y soldarlos en los de salida del otro, aunque es un poco chapucero y seguro que podéis hacerlo mejor.
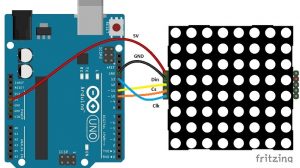
Esquema de montaje y programación
Como ya hemos comentado un poco más arriba, la conexión de estas matrices a Arduino es muy sencilla. Nos basta con 5 pines, dos para la alimentación y 3 para el bus SPI. En este caso vamos a usar el Arduino UNO, pero si usáis otro tipo de Arduino tenéis que mirar qué pines son los que les corresponden al bus SPI: SS, MOSI y SCK.
En cuanto a la programación, tampoco va a ser nada del otro mundo gracias a un par de librerías que tendremos que descargar e instalar como siempre hemos hecho: arduino-Max72xxPanel-master y Adafruit-GFX-Library-master.
El programa que vamos a utilizar nos servirá para mostrar textos desplazándose de izquierda a derecha a través de 8 matrices, pero podríais cambiarlo según vuestros propósitos. En particular vamos a mostrar de forma aleatoria 11 Strings que hemos cargado relacionados con nuestra página.
Lo primero que haremos será incluir las librerías y definir algunas variables que vamos a necesitar, el número de matrices verticales y horizontales y el pin CS. Además inicializamos el objeto con esos parámetros:
#include <SPI.h> #include <Adafruit_GFX.h> #include <Max72xxPanel.h> const int pinCS = 10; const int numberOfHorizontalDisplays = 8; const int numberOfVerticalDisplays = 1; Max72xxPanel matrix = Max72xxPanel(pinCS, numberOfHorizontalDisplays, numberOfVerticalDisplays);
A continuación vamos a definir las variables que dictarán la velocidad de desplazamiento de los textos, el ancho de la fuente y el array donde guardaremos las strings que queramos mostrar. Recordad que no tienen por qué ser palabras simples, pueden ser frases completas. Podéis guardar tantas como quepan en la memoria de vuestro Arduino.
const int wait = 100; // En milisegundos
const int spacer = 1;
const int width = 5 + spacer; // Ancho de la fuente a 5 pixeles
String cadena[]= {"Prometec","Tutoriales de Arduino","Electronica","Robotica infantil","S4A","Raspberry Pi","Programacion","Arduino","Comunicaciones","Sensores","IoT"}; //textos
En el setup tenemos que definir el brillo que queremos que tengan las pantallas, así como las posiciones en las que hemos montado las matrices, que en nuestro caso quedaría de esta forma:
void setup() {
matrix.setIntensity(7); // Ajustar el brillo entre 0 y 15
// Ajustar segun las necesidades
matrix.setPosition(0, 0, 0); // El primer display esta en <0, 0>
matrix.setPosition(1, 1, 0); // El segundo display esta en <1, 0>
matrix.setPosition(2, 2, 0); // El tercer display esta en <2, 0>
matrix.setPosition(3, 3, 0); // El cuarto display esta en <3, 0>
matrix.setPosition(4, 4, 0); // El quinto display esta en <4, 0>
matrix.setPosition(5, 5, 0); // El sexto display esta en <5, 0>
matrix.setPosition(6, 6, 0); // El séptimo display esta en <6, 0>
matrix.setPosition(7, 7, 0); // El octavo display esta en <7, 0>
matrix.setPosition(8, 8, 0); // El noveno display esta en <8, 0>
matrix.setRotation(0, 1); // Posición del display
matrix.setRotation(1, 1); // Posición del display
matrix.setRotation(2, 1); // Posición del display
matrix.setRotation(3, 1); // Posición del display
matrix.setRotation(4, 1); // Posición del display
matrix.setRotation(5, 1); // Posición del display
matrix.setRotation(6, 1); // Posición del display
matrix.setRotation(7, 1); // Posición del display
matrix.setRotation(8, 1); // Posición del display
}
Y en el loop vamos a ir pasándole los strings para que los vaya mostrando en las pantallas como indica la librería:
void loop() {
int n = random(0,10);
for (int i = 0; i < width * cadena[n].length() + matrix.width() - 1 - spacer; i++) {
matrix.fillScreen(LOW);
int letter = i / width;
int x = (matrix.width() - 1) - i % width;
int y = (matrix.height() - 8) / 2; // Centrar el texto
while (x + width - spacer >= 0 && letter >= 0) {
if (letter < cadena[n].length()) {
matrix.drawChar(x, y, cadena[n][letter], HIGH, LOW, 1);
}
letter--;
x -= width;
}
matrix.write(); // Muestra los caracteres
delay(wait);
}
}
Aquí os dejamos el programa completo:
Enviando cadenas por el puerto serie
Para completar vamos a incluir un programa que muestre las cadenas que le enviemos por el puerto serie, aunque visto el programa anterior no tiene mucho misterio. La diferencia vendrá en que no definiremos el array de strings, si no que los crearemos en el loop con lo que recojamos por el puerto serie (recordad también que hay que fijar la velocidad de comunicación en el setup):
void loop() {
String cadena = "";
long int time = millis();
while (Serial.available()) {
cadena += char(Serial.read());
}
for (int i = 0; i < width * cadena.length() + matrix.width() - 1 - spacer; i++) {
matrix.fillScreen(LOW);
int letter = i / width;
int x = (matrix.width() - 1) - i % width;
int y = (matrix.height() - 8) / 2; // Centrar el texto
while (x + width - spacer >= 0 && letter >= 0) {
if (letter < cadena.length()) {
matrix.drawChar(x, y, cadena[letter], HIGH, LOW, 1);
}
letter--;
x -= width;
}
matrix.write(); // Muestra los caracteres
delay(wait);
}
}
Aquí os dejamos el programa completo Matrices_puerto_serie y un vídeo con el resultado.
Además os dejamos una idea para que la trabajéis vosotros, conectarle un módulo bluetooth y pasarle las cadenas desde un teléfono móvil.
Resumen de la sesión
En esta sesión hemos aprendido varias cosas importantes: