Objetivos
Material requerido.
 |
Una Raspberry Pi |
Mejorando nuestro panel Dashboard
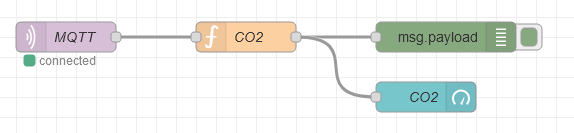
En la sesión previa hicimos un primer Dashboard muy sencillo de un único valor, el CO2. Pero como también recibimos lecturas de temperatura y humedad vamos a hacer un Dasboard que los incluya y de paso lo usamos como excusa para ir viendo posibilidades con los nodos del Dasboard. Acabamos con un Flow como este, que imprimía el valor numérico del CO2 a la salida de consola:
Naturalmente, puesto que estoy usando un sensor que me entrega 3 lecturas, lo lógico es integrarlos y para eso vamos a copiar el Flow de arriba y lo vamos a pegar un par de veces. Para seleccionar algo en Nodered, basta con dibujar una ventana a su alrededor manteniendo pinchado el botón izquierdo del ratón, y sueltas cuando hayas seleccionado todo lo que te interesas. Ahora un [CTRL]+C, copia lo que queda dentro de la ventana y con [CTRL]+V te llevaras una copia en el puntero del ratón hasta que hagas clic donde quieras dejarlo.
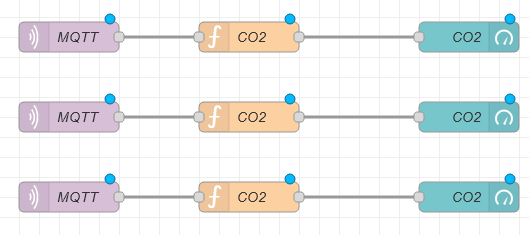
Repite la operación otra vez mas, y borra el nodo debug, hasta que tengas algo así:
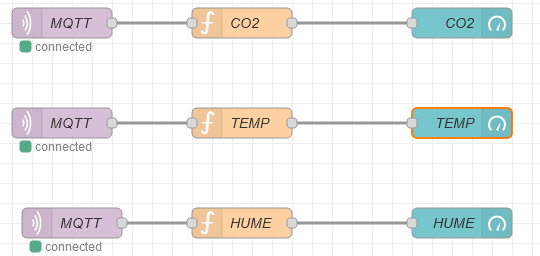
La idea es que vamos a editar los nodos para que reflejen la humedad y la temperatura, del mismo modo que el CO2. La diferencia entre los 3 nodos MQTT es que cada uno suscribe un Tópico diferente: CO2, para el primer Nodo MQTT, TEMP para el segundo y Humedad para el tercero.
Además, también tienes que editar los nodos function. Primero para cambiar su nombre por la variable que leemos y en segundo lugar para cambiar la función. En el caso del CO2, la función era así:
S = "CO2";
pos = msg.payload.indexOf(S)
if (pos == 0)
eq = msg.payload.indexOf("=", 20) + 1 ; // Second =
n = msg.payload.length ;
msg.payload = parseInt(msg.payload.slice(eq , n)) ;
return msg;
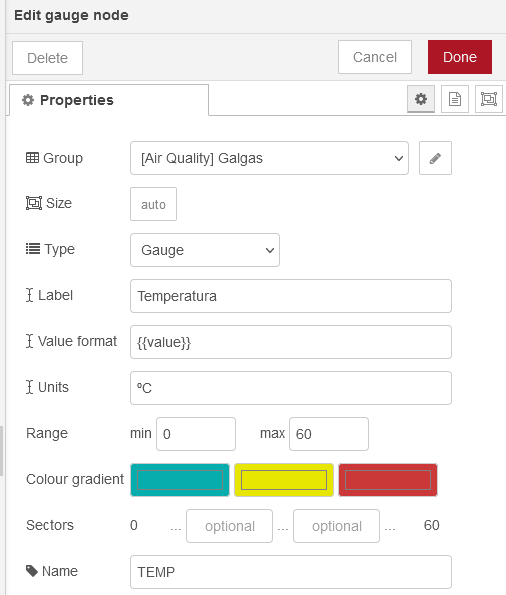
Si te fijas, la única diferencia entre las 3 funciones va a ser el contenido de la String S de la primera línea, que es lo que busquemos y bastará con que en la función de la temperatura hagas S=”TEMP” y para la humedad S=”HUMED” y eso es todo. Modifica también los nodos Gauge para reflejar la medida que buscamos, para que el nombre refleje la lectura, porque el valor lo fijan los nodos de función.
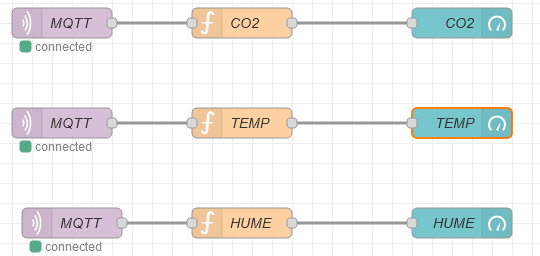
Al final deberías tener algo como esto:

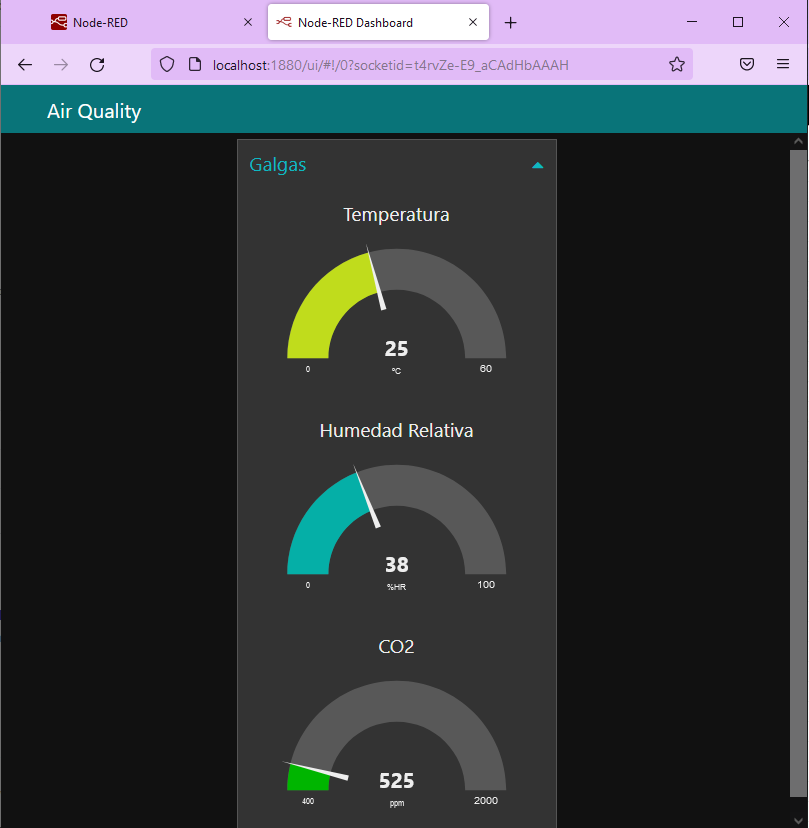
Puedes ir usando un Node Debug para ver el resultado, sin más que ir conectándolo, sucesivamente, a cada una de los nodos función para asegurarte de que el resultado es el esperado en la salida Debug. Si no has tocado el nombre del panel por defecto (Yo si lo he cambiado a Galgas”), cuando hagas el Deploy veras esto en la ui: localhost:1880/ui

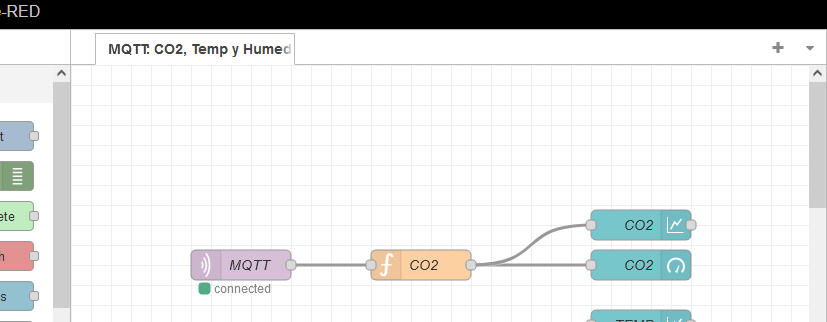
Vale ha quedado cantidad de mono, pero… ¿Y de gráficos de líneas, que? Bien, por supuesto que tenemos líneas disponibles. Basta con añadir un nuevo nodo de Dashboard del tipo Chart de Dashboard:

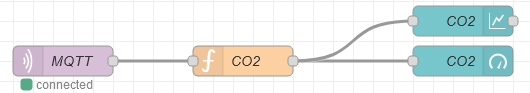
Y conéctalo directamente a la salida pertinente:

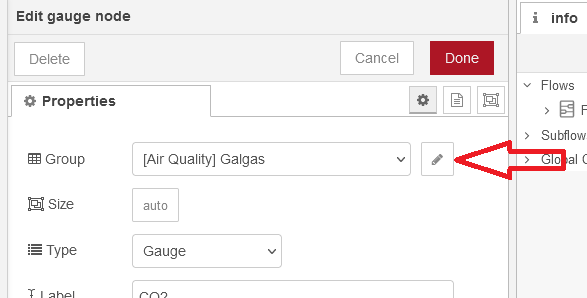
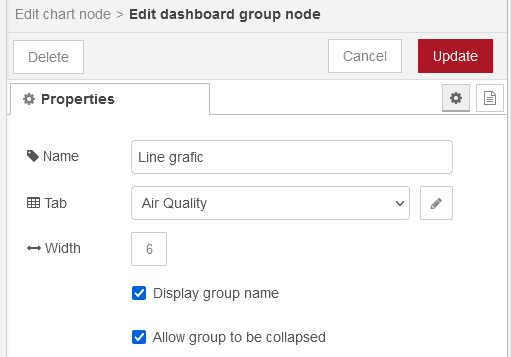
De este modo enviamos la salida de la función a dos gráficos, uno de líneas y otro tipo galga. Pero… siempre hay un pero, si visualizamos este grafico sin más, veras que te lo pone debajo de los 3 gráficos tipo Gauge, y eso no lo queremos por ahora, así que vamos a crear un segundo panel de nombre “Line graphic”. Si en haces doble clic en las propiedades de uno de los nodos de Dashboard veras algo así. Pincha en el lápiz para crear otro grupo:

Escribe “Line graphic” en el nombre y pulsa el botón de Done:

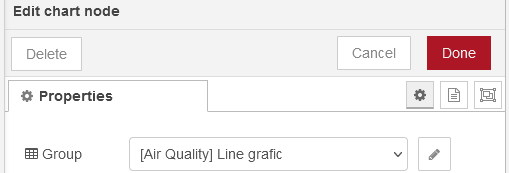
Cuando pulses Update se habrá creado un segundo grupo con ese nombre, (Observa que hemos pinchado abajo en “Allow Group to be collapsed”). Si ahora haces doble clic en uno des nodos de chart, podrás elegir que tu nodo se represente en uno de los dos grupos disponibles, para el panel Air Quality, asegúrate de elegir el grupo [Air Quality] Line Grafic:

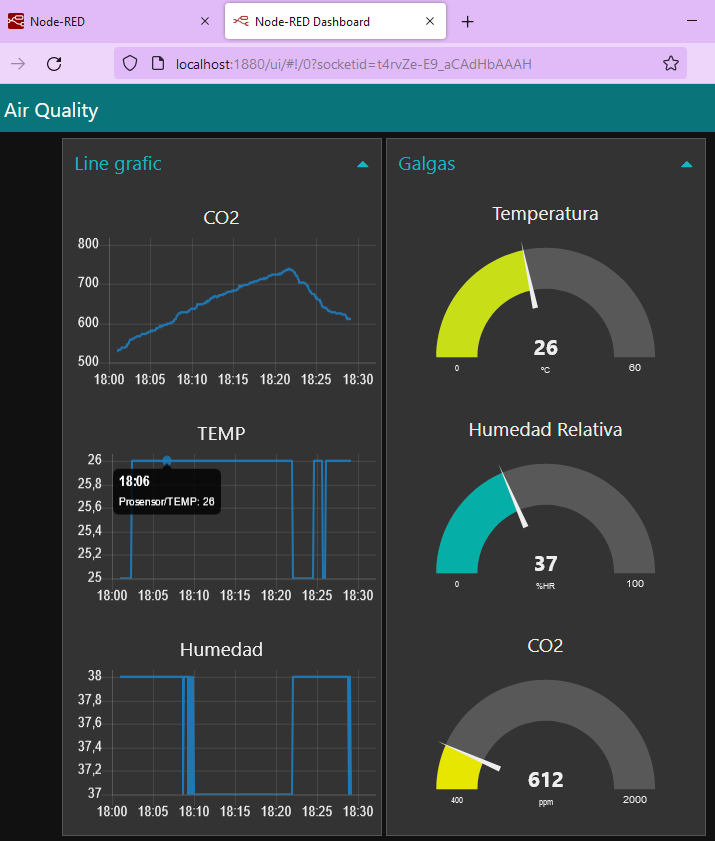
Se trata simplemente de agrupar los gráficos de líneas en un grupo (Line Grafic) y los indicadores de galga en otro grupo (Galgas) y ambos grupos pertenecen al panel Air Quality. EL resultado será que veras algo como esto si vas a ui:

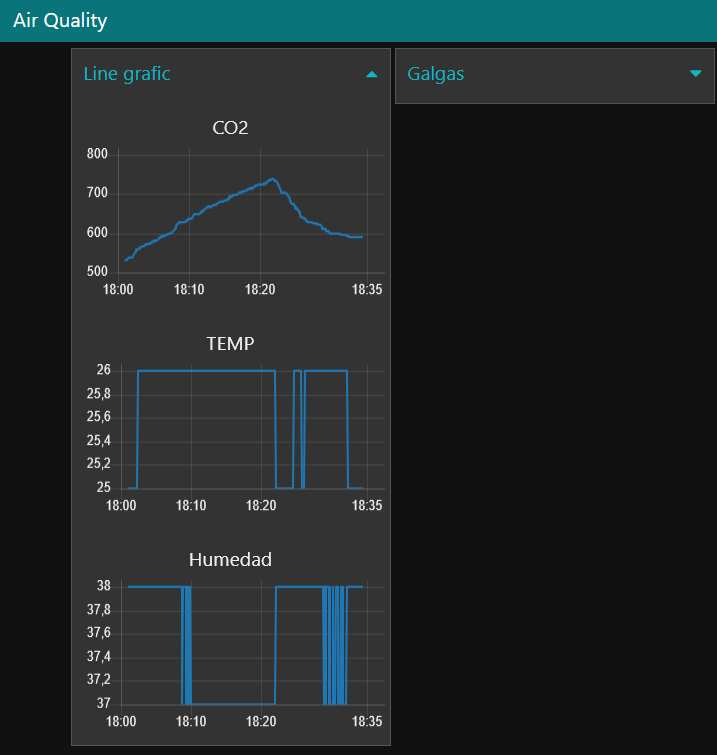
Fíjate que la línea azul pone Air quality, el grupo que hemos creado previamente y a que asignamos tanto el grupo Line Grafic (Muy mal escrito, por lo que veo) y el grupo galgas. Y ya que estamos, observa que a la derecha hay una flechita desplegable que puedes pulsar para colapsar o expandir el grupo:

Esto te permite poner muchos grupos en un display (Web) y expandirlos o colapsarlos en función del interés del momento lo que nos lleva a poder hacer display masivos de lecturas o información de todo tipo porque, por supuesto, solo hemos arañado la superficie de los nodos disponibles en Dashboard.
Ultimas consideraciones
Como hemos estado entretenidos cambiando propiedades y copiando nodos, es bastante normal que se te haya pasado por alto una de las propiedades mas sorprendentes de Nodered y Node.js; Que aparentemente, es multitarea:

Si te fijas, hemos definido 3 Flujos (Flows) paralelos sin conexión y de hecho cada uno tiene su propio nodo de conexión al MQTT… de forma completamente independiente del resto y en la practica, la ejecución se realiza en modo paralelo.
Imagínate la longitud de un programa Arduino para hacer esto y la necesidad de hacer un loop controlando todas las variables. En Nodered, todo eso es superfluo. Pinta los nodos a tu gusto y Nodered se encarga del resto. ¡No está mal! ¿No te parece?
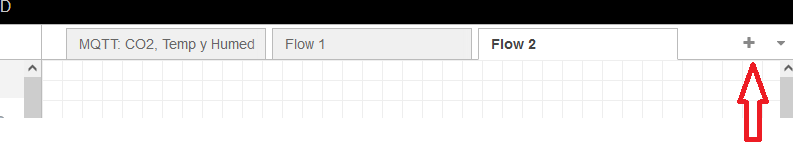
Podemos ir definiendo mas nodos en este flujo y abrir múltiples pestañas adicionales:

Verás que en la imagen superior he cambiado el nombre de la pestaña que inicialmente era Flow 1 (El valor por defecto). Con un doble clic en el nombre de la pestaña te saldrá la ventana de propiedades y ahí podrás cambiar el nombre. O también puedes usar el símbolo “+” que hay a la derecha del nombre de los flujos para añadir nuevos flujos si necesitas más espacio de trabajo y también podrás borrar las pestañas cuando te hayas hartado de crearlas.

Pero al final la cuestión sigue siendo que puedes ir añadiendo tantos flujos como quieras y Nodered los procesara en paralelo. En puridad, sabemos que los ordenadores actuales no procesan en paralelo. Pero la cuestión es que Node.js procesa las colas de tareas de forma asíncrona (Así le llaman) es decir, que cuando recibe una petición no espera a que termine recibiendo su resultado, sino que una vez recibida, la deja en espera hasta que haya respuesta pero entretanto pone en marcha la siguiente petición y va organizando la cola de peticiones y respuesta de forma asíncrona, sin esperar. El resultado es que Node.js aparenta ser multitarea y esta es una de sus grandes cualidades y Nodered hereda esa característica.
Aquí os dejo un pequeño video con un ejemplo: