Objetivos
Material requerido.
 |
Arduino UNO |
| RGB x16 Neopixel ring |
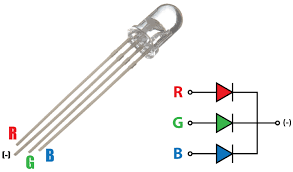
Leds RGB Neopixel y similares
Andaba yo rebuscando unos sensores que se me han despistado y me puse a mirar en un cajón de cacharritos perdidos, que tengo por aquí, que es donde suelen acabar esas cositas que uno va comprando y que nunca encuentras un rato para probar y ver que tal van, cuando me encontré con un par de módulos Neopixel que compré ya hace un tiempo y de los que me había olvidado.
Y mira tú, llevaba un tiempo pensando en probar estos encantadores LED de colores, pero parecía que nunca encajaba el tema, y como hoy no he encontrado los sensores que buscaba y con los que pensaba escribir un nuevo tuto, tenia tiempo libre y me he puesto a probarlos… y mira, pues eso, que me han encantado y aquí os cuento un poco como van y porque la vida tiene mas sentido con estos LED RGB (Sobre todo en una tarde de domingo de lo mas aburrida y encerrado en casa con el joido virus)
Seguro que en alguna ocasión habéis jugado con unos LED RGB o similar. Incluso, venden una tira de Leds en paralelo, que puedes alimentar desde un único par de hilos y que el que mas y el que menos tenemos unas tiras de esas en algún rincón de casa para iluminar cualquier cosa (Y quedarte con los amigos, pero ya no se impresionan con tan poca cosa)

Si usas una tira de LED de las de siempre, son muy fáciles de manejar, pero tienen el inconveniente de que, al estar en paralelo, todos los pixeles se iluminan del mismo color porque no puedes controlar los Leds de forma independiente.
La solución parece ser montar Leds independientes y gobernar sus 3 hilos (RGB) de forma individual a tu gusto. Pero si alguna vez has intentado hacer algo con diodos RGB normales, conectando un par de docenas, por ejemplo, te habrás dado cuenta de con que rapidez el numero de cables crece asintóticamente, volviendo el proyecto poco menos que un pasaporte a la locura, por lo que todos solemos desistir rapidamente.

El caso es que a todos los hombres nos encanta jugar con lucecitas de colores, pero con lo que decíamos arriba el asunto de los puntos de colores esta un tanto limitado. Y estando en estas alguien se dió cuenta de que podía fabricar unas tiras led que no fueran tan latazo de manejar, y que se pudieran direccionar cualquiera de los pixeles que compone la cinta de forma independiente, sin mas que incluir un pequeño (Muy simple) procesador en cada pixel (La electrónica integrada es muy barata, el coste tampoco es para asustar a nadie).
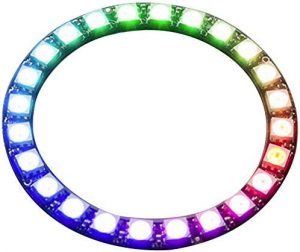
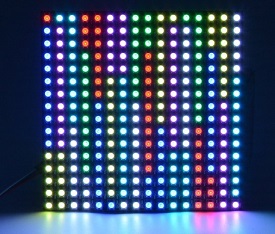
Así que rápidamente el mercado empezó a fabricar y vender paneles LED con pixeles direccionables independientemente, por poco dinero que se convirtieron en un éxito rotundo de forma inmediata, hasta el punto que si bien inicialmente solo se ofrecían esta tecnología en tiras LED, ahora mismo podemos encontrarlos en tiras, paneles de diferente tamaño, anillos independientes y de cualquier otra manera que puedas imaginar.
La única condición, es que tienes que usar un controlador externo, como por ejemplo un Arduino (Que casualidad) par programar los pixeles y las secuencias de colores que quieras montar, pero al final, cada pixel tiene una dirección (Consecutiva) y puedes controlar el pixel y el color que mostrará, así como algunos efectos especiales adicionales.
| |
|
 |
 |
 |
 |
| |
||
Controlando los displays Neopixel
Antes de empezar a mostrar lucecitas de colores tenemos que conocer un par de puntos que nos ayudaran a entender todo esto un poco mejor. Empecemos viendo las líneas de control y alimentación:
![]()
Estos dispositivos siempre tienen GND y VDC o Vin, para alimentar los Leds y junto a ellos hay un pin rotulado como DIN (Data In). En la imagen que os muestro arriba (De una tira), estos pines están a la derecha de la imagen. A la izquierda veis lo mismo para GND y VDC, pero el pin de datos esta rotulado como DOUT (Data Out)
La idea es que podemos poner en cascada los dispositivos Neopixel, conectando la salida de uno a la entrada de otro y pasando los pines de alimentación por los contactos. De este modo, podemos hacer cascadas del tamaño que nos permita nuestra fuente de alimentación (Teóricamente) sin problemas.
El pixel más próximo a la entrada suele ser el numero 0 y de ahí para arriba. Cada pixel de nuestro display tiene una dirección única y consecutiva.
Si conectamos dos matrices de 8×8 en cascada la primera matriz tendrá los pixeles de 0 al 63 y el primer pixel de la segunda matriz será el 64, etc. En principio los dispositivos en cascada no tienen porque se r iguales. Es decir, puedo unir una matriz de 8×8 a una de 16×16 y añadir finalmente un anillo de 8 pixeles, a condición que todos usen el mismo chip controlador (Para no marear a las librerías)
El tema es bastante sencillo y por eso han tenido un éxito arrollador, pero conviene dimensionar adecuadamente la alimentación sino quieres tener algún disgusto. Los fabricantes recomiendan calcular 60 mA por cada pixel, en el peor caso y alrededor de 20 mA multiplicado por el número de diodos.
Por ejemplo, cada pixel puede tener una intensidad entre 0 y 255 tonalidades, Si tengo una matriz de 8×8 pixeles y los voy iluminando en rojo puro, con una intensidad de 255 (A tope de luminosidad) de modo consecutivo sin apagarlos hasta encender el ultimo pixel, en este momento estaré consumiendo 64 x 10 mA (A mitad de brillo), es decir 640 máx. Si los pongo al máximo brillo, 255, el consumo se duplicará hasta los 1.280mA.
Pero si los ilumino en blanco a media intensidad, el consumo será, mas o menos, 64 x 10 mA x 3 (leds) lo que resulta en la bonita cifra de 1.920 mA, o sea casi dos Amperios nada menos, y el doble, si quieres poner el brillo blanco a tope, y esto ya se sale con mucho de la capacidad de nuestros Arduinos normales y vas a necesitar una fuente de alimentación externa como las que tenemos en la tienda.

Instalando las librerías de Neopixel
Pues sí. Hay que instalar una librería, como siempre. Manejar los pixeles a mano es posible pero un asco y por eso, porque nos gustan las cosas fáciles, vamos a descargar las librerías Neopixel de Adafruit.

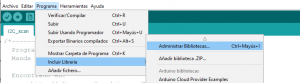
Y Ahora escribe Neopixel en la barra de búsqueda, y una vez que te busque la librería dale a instalar:
![]()
Programando los pixeles desde Arduino
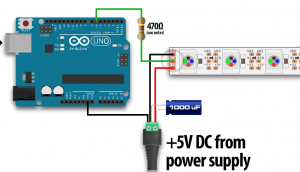
Una vez instalada la librería podemos empezar con algún ejemplo sencillo para ver la forma general de programar los pixeles mediante un solo hilo. La conexión es trivial, basta alimentar y un único pin de control:
![]()
Pues nada vamos a empezar con el programa. Como siempre incluir la librería de Neopixel y un par de definiciones:
#include <Adafruit_NeoPixel.h> #define PIN 6 // Pin de control #define NUMPIXELS 16 // Numero de pixels
En nuestro caso hemos conectado el anillo al pin de Arduino nº 6 y voy a usar un anillo de 16 pixeles. Estos números los puedes (Debes) adaptarlo a tu display:
#define DELAYVAL 200 // Pausa al movel los pixels Adafruit_NeoPixel pixels(NUMPIXELS, PIN, NEO_GRB + NEO_KHZ400);
El delay es el tiempo que transcurre entre cambios cuando animemos los pixeles. La siguiente línea es mas interesante. Creamos una instancia del display y le pasamos el numero de pixeles y el pin de control. El tercer parámetro es el modo de control del display y la velocidad de refresco.
Este último flag puede tomar diferentes valores dependiendo de los modelos y del controlador de los puntos:
- NEO_KHZ800 800 KHz bitstream (most NeoPixel products w/WS2812 LEDs)
- NEO_KHZ400 400 KHz (classic ‘v1’ (not v2) FLORA pixels, WS2811 drivers)
- NEO_GRB Pixels are wired for GRB bitstream (most NeoPixel products)
- NEO_RGB Pixels are wired for RGB bitstream (v1 FLORA pixels, not v2)
- NEO_RGBW Pixels are wired for RGBW bitstream (NeoPixel RGBW products)
Vamos con el setup() que es mas simple que el mecanismo de un chupete:
void setup()
{ pixels.begin(); // INITIALIZE NeoPixel strip object (REQUIRED) }
Esta línea es imprescindible para usar el anillo y no creo que os resulte extraña. Vamos al loop(), empezamos limpiando el display
void loop()
{ pixels.clear(); // Set all pixel colors to 'off'
Y ahora vamos a poner en marchas un bucle para ir iluminando todos los pixels:
for(int i=0; i<NUMPIXELS; i++)
{ // pixels.Color() takes RGB values, from 0,0,0 up to 255,255,255
pixels.setPixelColor(i, pixels.Color(0, 150, 0));
pixels.show();
delay(DELAYVAL);
}
La línea “pixels.show(); “ es obligada y la instrucción que activa el color que hemos definido. Aquí os dejo el programita completo:
Programa: Neopixel_basico
#include <Adafruit_NeoPixel.h>
#define PIN 6
#define NUMPIXELS 16
Adafruit_NeoPixel pixels(NUMPIXELS, PIN, NEO_GRB + NEO_KHZ400);
#define DELAYVAL 200 // Time (in milliseconds) to pause between pixels
void setup()
{ pixels.begin(); // INITIALIZE NeoPixel strip object (REQUIRED) }
void loop()
{ pixels.clear(); // Set all pixel colors to 'off'
for(int i=0; i<NUMPIXELS; i++)
{ // pixels.Color() takes RGB values, from 0,0,0 up to 255,255,255
pixels.setPixelColor(i, pixels.Color(150, 0, 0));
pixels.show(); // Send the updated pixel colors to the hardware.
delay(DELAYVAL); // Pause before next pass through loop
}
}
El resultado, lo tienes en este pequeño video:
