Objetivos
Material requerido.
 |
Un M5Stack
|
 |
Un cable USB C |
M5STACK y ESP32
Somos unos enamorados de micro ESP32 de Espressif, Menuda novedad. Llevamos tiempo publicando tutos sobre el ESP32 y más aún sobre su hermano pequeño (Que nació antes) el ESP8266.
Son micros bien dotados, con comunicaciones incluidas y un precio ridículo que llevan el concepto Arduino un paso más allá para cualquiera que tenga interés en el DIY y el IOT. Tengo que reconocer con vergüenza que me daba un poco pereza empezar a hacer series de tutos basados en el ESP32 porque ya había multitud de ellos por internet y no estaba muy seguro de que tuviera sentido más de lo mismo.
Estábamos tan acostumbrados a usar los Arduino y ESPs con sus cablecitos y protoboards que no se nos había ocurrido que podía haber un sistema mejor, y por eso cuando descubrimos el M5Stack y su cantidad de módulos satélite entramos en shock todo el panel de Prometec.
 Un módulo integrado, con diseño elegante en forma de cajita con display, con un conector estándar, que permite apilar y conectar diferentes módulos sin mas que hacer presión y todo queda firme, elegante y conectado. Era una idea tan buena que no entendíamos como no se nos había ocurrido a nosotros (El mundo está lleno de gente más lista que yo, fue duro comprenderlo)
Un módulo integrado, con diseño elegante en forma de cajita con display, con un conector estándar, que permite apilar y conectar diferentes módulos sin mas que hacer presión y todo queda firme, elegante y conectado. Era una idea tan buena que no entendíamos como no se nos había ocurrido a nosotros (El mundo está lleno de gente más lista que yo, fue duro comprenderlo)
El M5Stack es una cajita increible, que contiene internamente un ESP32 con WIFI+Bluetooth + procesador 32 bits doble. Incluye un panel LCD color de 320×240 puntos más altavoz, lector de tarjetas SD, 3 botones, alimentador USB C, botón de encendido y batería.
Además es, por supuesto, compatible Arduino. Se puede programar en C++ en Bloques y en Python y disponen de un conjunto de librerías organizadas con mucho sentido común e integrados de modo coherente y sistemático que facilita el aprendizaje.
Si normalmente los fabricantes nos van entregando librerías independientes por cada sensor o elemento que nos venden, lo que nunca agradeceremos bastante, los chicos de M5Stack integran diferentes librerías en un recubrimiento global a base de clases genéricas que van descendiendo hasta donde queramos.

Y aún más (Por si aún no habíais visto lo emocionado que estoy) cubren todo el espectro, que va desde bajo nivel para acceder así hardware incluido en el módulo, hasta un ya disponible acceso a cosas como el WIFI, el Bluetooth el Lora de forma nativa y cosas de más nivel como MQTT para transferir datos a la nube.
Poder hacer todo este tipo de cosas razonablemente desde una plataforma de escaso coste y con programación unificada es ya algo sorprendente pero que se pueda hacer tanto desde alto nivel con C++ y Python como con bloques (Tienen su propio programa derivado del Scratch llamado UIFlow) es algo increíble y que facilitará mucho las cosas a amigos del háztelo tú mismo y a centros de educación usarán el mismo material para primaria y para bachiller desde dos caras del mismo sistema
Y como ya sabéis que los entusiastas tendemos a ponernos pesados con las cosas que nos gustan ya podéis iros preparando para una tanda de tutoriales basados en el M5Stack porque tenemos para rato con el asunto.
Yo voy a empezar con los tutos en C++ (La cabra tira al monte) e Iván se pondrá con los de bloques y, como siempre, esperamos que os resulten de lo más interesantes
Versiones del M5Stack
Como en todo en la vida, en el M5Stack también hay clases y modelos:
| BASIC | GRAY | FIRE |
|---|---|---|
| ESP32 Basic Core IoT Development Kit | ESP32 GREY Development Kit 9Axis Sensor | M5Stack FIRE IoT Development (PSRAM 2.0) |
 |
 |
 |
La diferencia básica es que incluya o no sensores inerciales y la cantidad de memoria disponible para programas y datos. La diferencia de precio entre ellos no es grande, alrededor de 20€ y normalmente cualquiera de los primeros serán suficiente para todo lo que no sea desarrollar proyectos serios.
Instalando el M5Stack
Para instalar el M5Stack necesitamos hacer lo habitual para trabajar con el ESP32, que es instalar el pluggin correspondiente en Arduino y después instalar el driver USB para el chip USB del módulo (Que no es el habitual)
Para instalar el pluggin del ESP32 tendemos ya un tuto listo aquí , por favor instalad la última versión disponible del IDE:
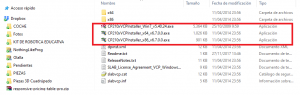
Y para instalar el driver USB pincha aquí: CP210x USB. Una vez descargado descomprime el archivo y entra en la carpeta, verás algo así:

Ahora simplemente ejecuta el instalador correspondiente a tu versión de Windows y vete dando que si a todo hasta que acabe
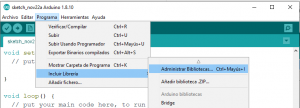
Si has instalado una versión del IDE Arduino, que sea al menos 1.8.10, ya podemos instalar las librerías básicas del M5Stack desde el propio IDE. Pincha en Administrar Bibliotecas:

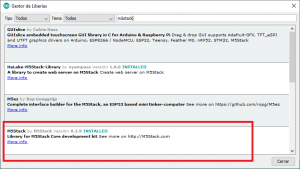
Y en la ventana que emerge escribe M5stack y pulsa intro:

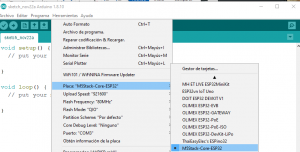
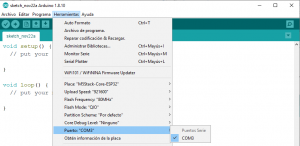
Instálate la biblioteca marcada en rojo y ya solo nos queda enchufar nuestro flamante M5Stack al puerto USB (Recuerda que el cable es un USB C) y seleccionar el M5 en la lista de tarjetas y el puerto al que lo has conectado, como siempre:

Y el puerto al que lo has conectado:

El primer programa en el M5Stack
Ya estamos listos para empezar a programar con C++ nuestro encantador cacharrito. Vamos a empezar saludando, imprimiendo en la pantalla un mensaje tipo “Saludos de Prometec” (El Hello world me aburre ya):
Lo primero es incluir la librería de M5
#include <M5Stack.h>
Y ahora la inicializamos en el setup e imprimimos directamente con M5.Lcd.print:
void setup()
{ M5.begin();
M5.Lcd.print("Saludos de Prometec");
}
void loop()
{ // No hace nada
}
El resultado:

Vaya ha sido fácil pero voy a necesitar unas lupas para poder leer esto con comodidad. ¿Podría cambiar el tamaño, la posición o el color del texto? Si alguien ha dicho NO, por favor, que deje de leer y se inscriba en la facultad de derecho o haga contabilidad o algo así. Esto no es lo suyo.
Para los que tenéis fe y no hayáis dudado, veamos cómo hacer todo eso:
#include <M5Stack.h>
void setup()
{ M5.begin();
M5.Lcd.setTextSize(5);
M5.Lcd.setCursor(0, 50); // Set cursor near top left corner of screen
M5.Lcd.setTextColor(TFT_MAGENTA, TFT_BLUE);
M5.Lcd.print("Saludos de Prometec");
}
void loop()
{}
Las primeras instrucciones nuevas son:
M5.Lcd.setTextSize(5); M5.Lcd.setCursor(0, 50); // Set cursor near top left corner of screen M5.Lcd.setTextColor(TFT_MAGENTA, TFT_BLUE);
Con las que la primera modifica el tamaño del Font en pantalla a 5, la segunda posiciona el cursor (La posición a escribir el próximo mensaje) a x=0, y = 50, y la tercera dispone el color magenta como el que usaremos para escribir los mensajes y el Azul como color de fondo.
El resultado está a la vista:

No está mal para una primera aproximación, Por supuesto que hay primitiva graficas adicionales, de relleno y borrado de la pantalla pero eso será ya tema de la siguiente sesión, que por hoy ya nos hemos ganado el sueldo.

