Objetivos
Material requerido.
 |
Arduino Uno o compatible y con el firmware para S4A cargado. |
  |
Una Protoboard más cables. |
 |
3 diodos LED de colores. |
 |
Cuatro resistencia de 330 Ohmios. |
ESQUEMA ELECTRÓNICO DEL SEMÁFORO
En la sesión anterior vimos cómo conectar correctamente un LED. Ahora vamos a complicar un poco el circuito conectando tres diodos LED que se encenderán y apagarán para construir nuestro propio semáforo.
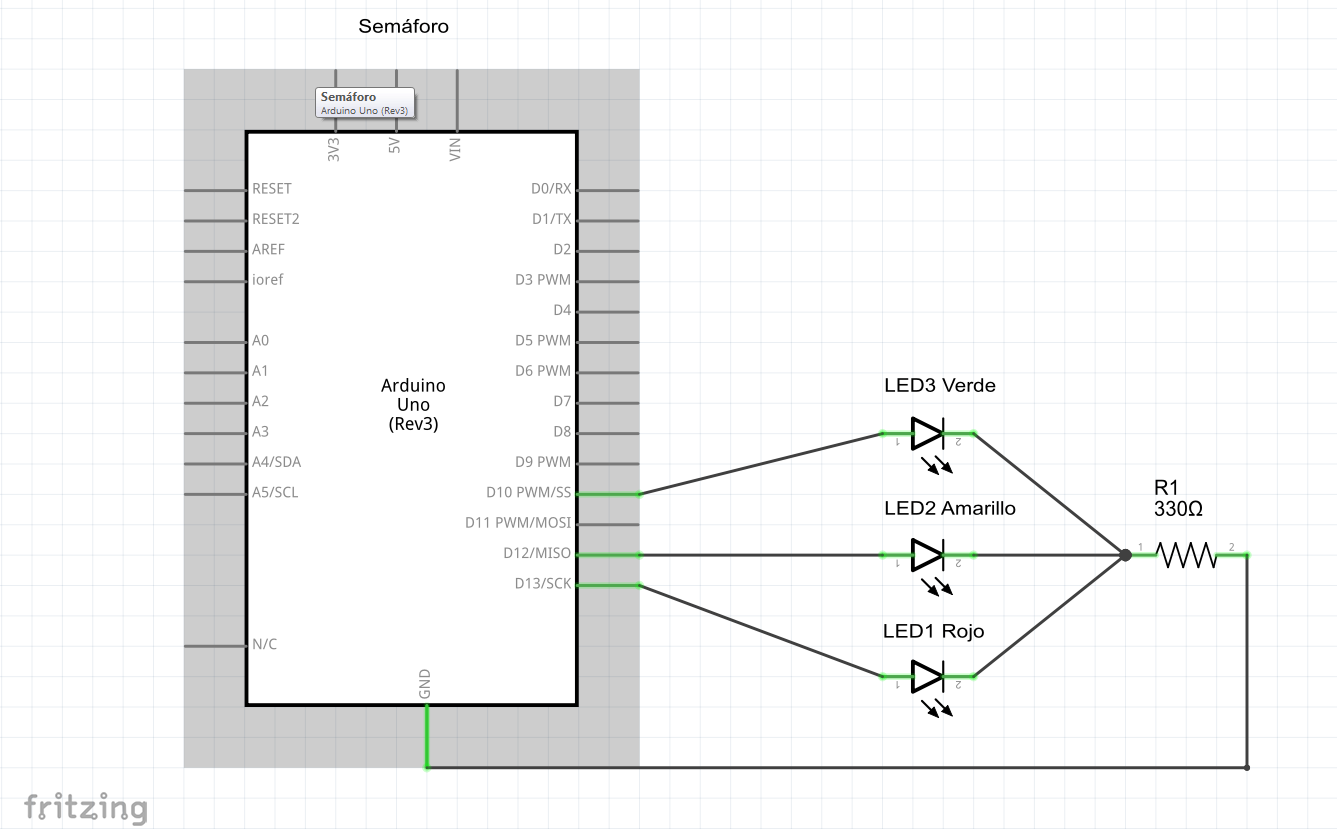
Si hemos entendido el circuito con un sólo LED es fácil entender también este circuito. El esquema electrónico sería el siguiente:

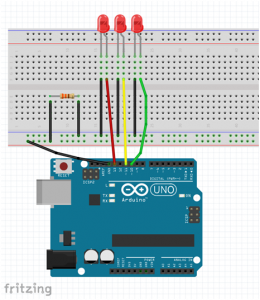
El montaje del circuito en la placa protoboard sería el siguiente:
PROGRAMACIÓN DEL SEMÁFORO
Un semáforo funciona de forma que se encienden primero el rojo, luego el verde, y por último el amarillo. Después volvería a empezar por el rojo.
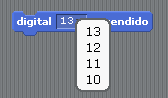
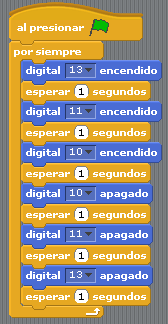
Para programar nuestro semáforo no necesitamos ningún bloque que no hayamos usado antes. La única novedad será elegir en el bloque “digital encendido” y “digital apagado” la salida digital que queramos utilizar.

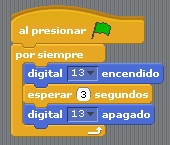
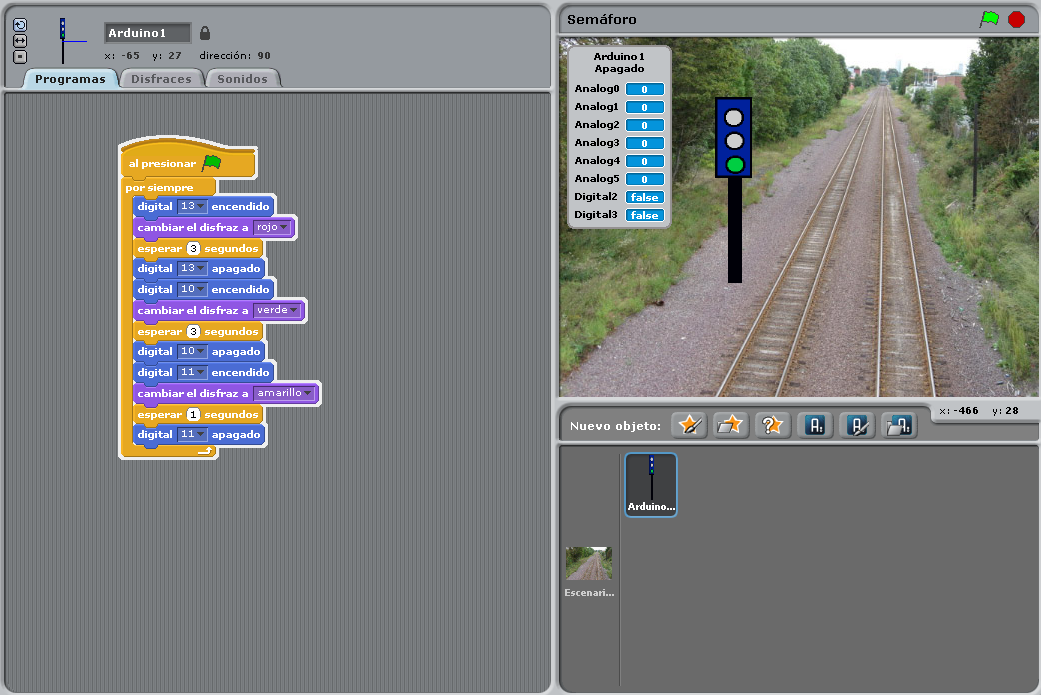
Comenzaremos el programa con los mismos bloques de control que comenzamos la práctica anterior, ya que queremos que el semáforo funcione continuamente mientras esté pulsada la bandera verde.
Lo primero que queremos hacer es que se encienda el LED rojo durante 3 segundos y después se apague. Como es el que hemos conectado a la salida digital 13, seleccionaremos esa salida en los bloques de “Movimiento” de encender y apagar.
En el bloque de “Control” de “esperar” le ponemos 3 segundos.

Hacemos los mismo para el LED verde (pin digital 10) y para el amarillo (pin digital 11), con la excepción de que el amarillo solo queremos que este encendido 1 segundo.

Si damos a la bandera verde para ejecutar el programa, veremos cómo funciona nuestro propio semáforo en la placa Arduino.
VISUALIZACIÓN DEL SEMÁFORO EN PANTALLA
Siguiendo el concepto de la práctica anterior, vamos a tratar de visualizar el comportamiento de nuestro programa en nuestro monitor.

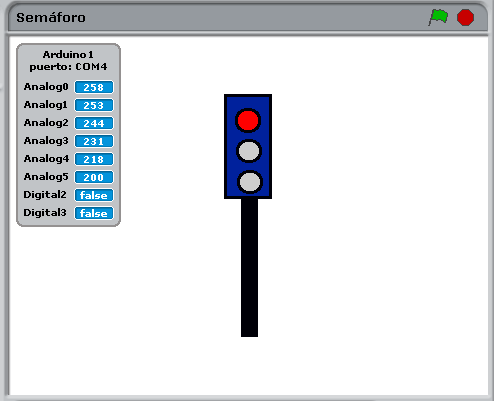
Al ejecutar el programa veremos cómo funciona nuestro programa del semáforo, tanto en nuestra placa Arduino como en nuestro monitor.

COLOCANDO UN FONDO DE ESCENARIO
Hasta ahora todos nuestros escenarios han consistido en un fondo blanco. Ahora vamos a sustituirlo por un fondo en el que colocar nuestro semáforo de forma que le dé un poco más de realismo.
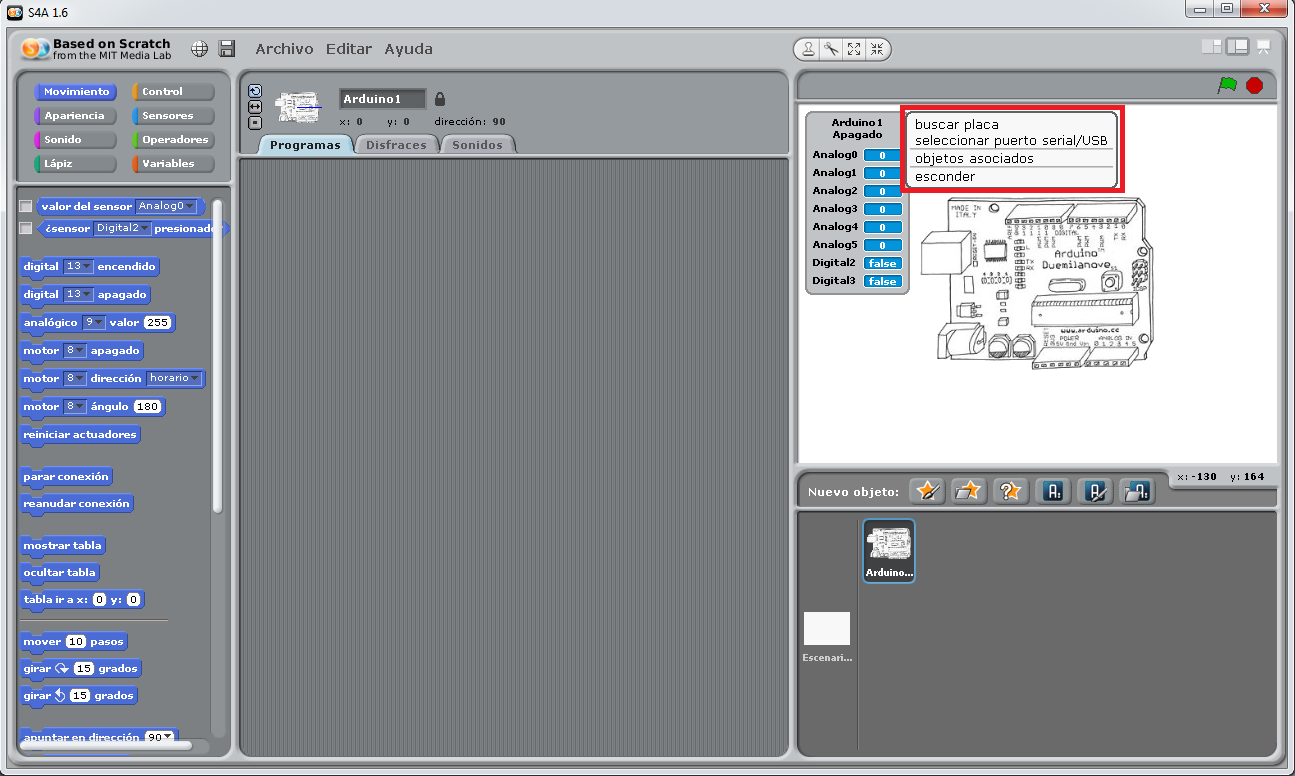
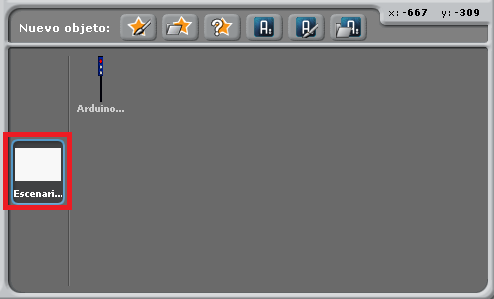
Para ello seleccionaremos el icono del escenario en el listado de objetos de la parte inferior derecha.

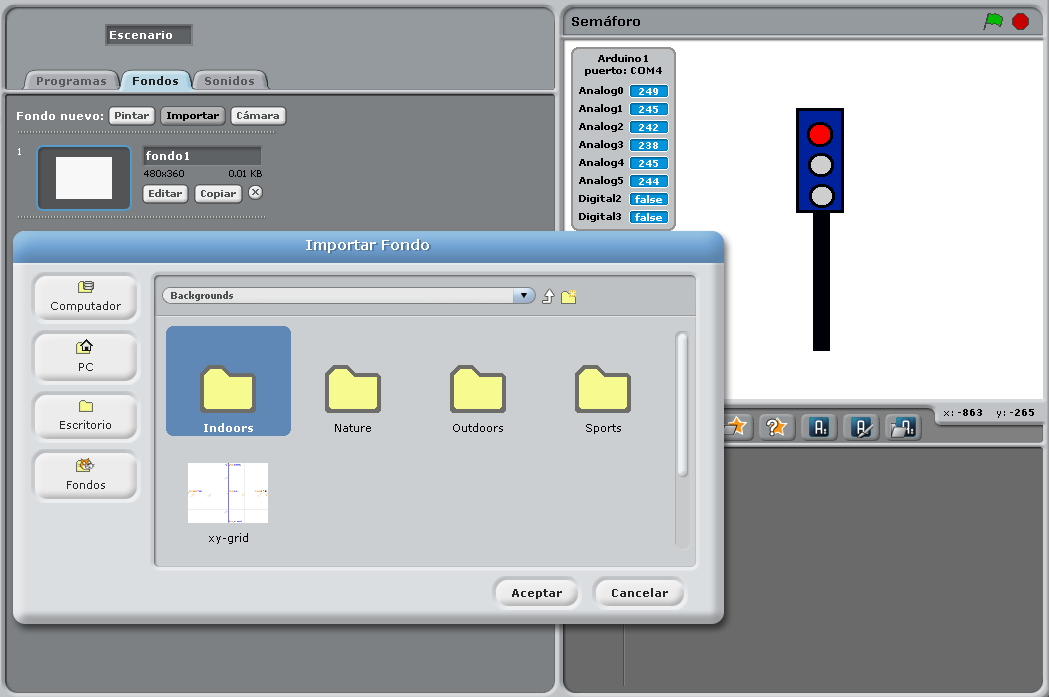
Para cambiar el fondo del escenario iremos a “Fondos”, que se encuentra en el mismo sitio que la pestaña de ”Disfraces” de los objetos.
En este caso en vez de dibujar nosotros un fondo, vamos a utilizar una imagen que ya esté creada dándole al botón “Importar”:

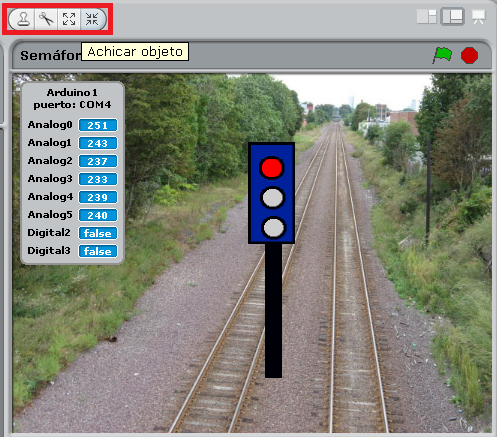
En este caso yo he elegido una imagen de las que vienen por defecto en S4A en la que aparecen unas vías de tren. El problema es que el semáforo es demasiado grande. Por suerte, con los iconos que hay encima del escenario podemos agrandar, reducir, borrar y duplicar objetos. Si pasamos el ratón por encima nos mostrará para que sirve cada uno.

Reducimos el semáforo y lo colocamos donde queramos. Ahora seleccionamos de nuevo el único objeto que hay en el listado de objetos del escenario y ejecutamos el programa.

Podéis descargar el programa completo desde aquí: Semáforo.
PROBANDO OTRAS VARIANTES: CONCEPTO DE ALGORITMO
Una variante de este programa, usando el mismo circuito, sería hacer un efecto de ola en el que las luces subieran dejando encendidos los LEDs previos hasta alcanzar el máximo y ahora descender apagando los LEDs superiores hasta apagarlos todos. Os recomiendo intentar resolver el problema como desafío, antes de mirar solución.
Si se os resiste, podéis ver aquí la estructura programa para hacer el efecto ola.
- Si queréis montar el circuito con más LEDs, deberías poner una resistencia por cada uno de ellos o por cada dos; o podrías quemarla cuando estén encendidos todos los LEDs.
- Lo mismo os digo si queréis que estén encendidos los tres LEDs a la vez durante mucho tiempo.

Resumen de la sesión
En esta sesión hemos aprendido varias cosas importantes: