Objetivos
 |
Kit inicio UNO |
 |
Kit Inicio Mega |
DIBUJAR UNA GRÁFICA UTILIZANDO EL SERIAL PLOTTER
Ya hemos utilizado muchas veces el monitor serie del IDE para mostrar valores de las variables de nuestro programa. Pero en ciertas ocasiones puede ser útil verlo en forma de gráfica en vez de en datos numéricos, por ejemplo, para ver la tendencia de los datos de una forma sencilla y clara.
Pues resulta que el IDE de Arduino incorpora desde la versión 1.6.6 una herramienta llamada Serial Plotter que nos permite precisamente crear gráficas a partir de las variables que le indiquemos. Es muy sencillita de usar y por el momento no ofrece muchas opciones, pero seguramente vayan añadiendo características nuevas con nuevas versiones.
Para utilizarla no tenemos que aprender nada nuevo en cuanto a la programación. Simplemente haremos un programa que muestre un valor por el puerto serie. Podéis utilizar este programilla que genera números aleatorios cada cierto tiempo:
void setup()
{
Serial.begin(9600);
}
void loop()
{
int valor;
valor = random(0,100);
Serial.println(valor);
delay(250);
}
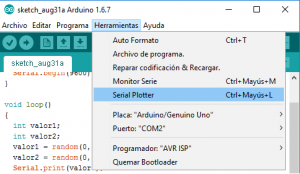
Ahora en vez de abrir el Monitor Serie, abriremos el Serial Plotter, que está en la barra de herramientas, justo debajo.
Y cuando carguemos el programa en la placa, veremos cómo se va generando una gráfica a partir de los valores aleatorios que va cogiendo la variable.
CÓMO INCLUIR MÁS VARIABLES
La herramienta también nos da la opción de mostrar varias variables a la vez en la misma gráfica. La manera de hacerlo es también secillísima, simplemente tendremos que sacar las mostrar las dos variables por el puerto serie pero utilizando un separador “,” entre ellos, y automáticamente los dibujará en la misma gráfica con un color diferente.
Si añadimos otra variable que tome también valores aleatorios al programa anterior, el programa quedaría de la siguiente forma:
void setup()
{
Serial.begin(9600);
}
void loop()
{
int valor1;
int valor2;
valor1 = random(0,100);
valor2 = random(0,100);
Serial.print(valor1);
Serial.print(",");
Serial.println(valor2);
delay(250);
}
Resumen de la sesión