Objetivos
Kit de inicio para seguir el curso
.
Kit de inicio a mBlock
Para poder seguir este curso te recomendamos que compres nuestro kit de inicio mBlock.
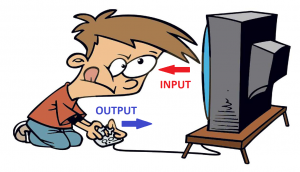
Entradas vs Salidas
En lo que llevamos trabajando con este shield ya hemos utilizado tanto entradas como salidas. Estamos seguros que, si exprimiros demasiado el coco y con un poco de imaginación, muchos podrías decirnos qué es cada cosa. Son conceptos sencillitos pero que es bueno tener claros:
- Una salida es una señal que enviamos hacia el exterior desde nuestro Arduino (o cualquier otro dispositivo). Las usamos para controlar otros elementos.
- Una entrada es una señal que nos llega desde el exterior hacia nuestro Arduino. Las usamos para leer datos de otros elementos.
Si habéis seguido el curso hasta aquí sin despistaros demasiado, seguro que ya estáis relacionando estos conceptos con los componentes con los que hemos trabajado hasta ahora. Los leds los hemos controlado utilizando salidas, y los pulsadores los hemos leído usando entradas.
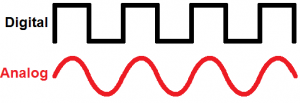
Digital y analógico
Hasta ahora hemos trabajado con los dos leds y los pulsadores. Si lo pensamos un poco estos dos elementos sólo han podido tomar dos valores. En el caso de los leds o están encendidos o apagados. Lo mismo con los pulsadores, o están pulsados o no. En ninguno de los dos casos hemos podido encenderlos o pulsarlos «a medias». A esto le llamamos señales digitales.
Sin embargo hay muchísimas cosas en nuestro día a día que no se comportan de esa forma y que pueden tomar más de dos valores. Por poner algunos ejemplos: luces en las que podemos controlar la intensidad con la que brillan, o termómetros que nos indican la temperatura. A este tipo se les llama señales analógicas.
En resumen, hasta este momento hemos trabajado con entradas y salidas digitales. Pero podemos utilizar entradas y salidas, que pueden ser digitales o analógicas. Vamos a empezar con las salidas analógicas. En el caso de Arduino, las salidas analógicas pueden tomar 256 valores diferentes, que van desde el 0 al 255.
- Los 256 valores no son por capricho, tiene que ver con los bits. Con que os suene es más que suficiente.
- En programación siempre se empieza a contar desde el 0, y no desde 1. Por eso los 256 valores van de 0 a 255 y no de 1 a 256. Así de raritos son los informáticos….
- Las entradas analógicas pueden tomar 1024 valores, de 0 a 1023, cosas de bits de nuevo…
Utilizar una salida analógica
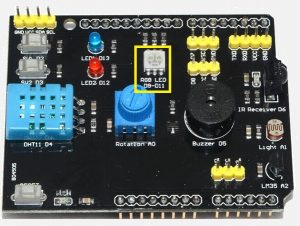
Aunque cualquier led puede usarse forma analógica, los dos que hemos utilizado hasta ahora están conectadas a una salida digital de Arduino, por lo que no podemos usarlos más que de esa forma. Pero nuestra placa dispone de otros tres leds, aunque un poco diferentes, y que sí podemos utilizar de forma analógica al estar conectados a salidas de ese tipo.
- En realidad estos tres leds están muy juntitos y forman lo que llamamos un led RGB.
- Contienen un pequeño led de cada color primario rojo, verde y azul (Red, Green Blue) y jugando con ellos podemos crear cualquier otro color.
Para probar podemos usar cualquiera de estos tres leds. Nosotros vamos a hacerlo con el verde, por cambiar un poco. Para ver cómo funciona simplemente vamos a darle valores entre 0 y 255 y veremos cómo varía la intensidad del brillo.
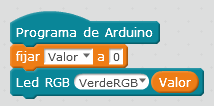
Para poder hacer esto vamos a usar un nuevo bloque, el «Led RGB … …». Utilizarlo esta chupado. En el primer campo elegimos el color con el que queremos trabajar y en el segundo le damos el valor que queramos, eso sí, entre 0 y 255. Podéis cargar el programa con diferentes valores y veréis cómo varía el brillo.
Programando un contador
Es un poco rollo cambiar los valores y cargar una y otra vez el programa. Podríamos poner en un mismo programa muchos valores con bloques de esperar entre ellos y ver cómo va variando. Pero eso también es un poco trabajoso. Vamos a hacerlo de una forma mucho más elegante programando un contador.
Para hacer un contador tenemos que crear una variable que iremos cambiando de valor con cada iteración (una palabra muy usada en informática que viene a significar repetición). Utilizaremos esa misma variable para dar el valor al led, de forma que vaya variando el brillo a medida que va cambiando el valor de la variable.Un poco lío explicarlo así, vamos a programarlo y veréis que no difícil.
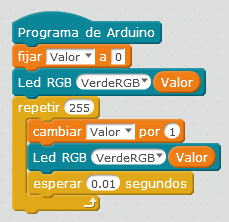
Así que lo primero vamos a crear una variable, a la que podemos llamar por ejemplo «valor». Como queremos que empiece apagado, fijamos la variable a «0» y damos ese valor al led. Tal que así:
Hasta ahora cuando hemos repetido una serie de acciones lo hemos hecho de forma indefinida, por siempre. Sin embargo, muchas veces querremos repetir algo un número determinado de veces: 3, 5, 10 o las que sean. Para ello usamos el bloque «repetir …», dentro de la categoría «Control».
- se utiliza por lo demás como el bloque por siempre.
- Lo que le metamos dentro lo repetirá el número de veces que le indiquemos.
En nuestro caso vamos a querer repetir la acción 255 veces, para que, al ir sumando uno a la variable en cada repetición (o iteración) el led tome todos los valores desde 0 a 255. Para ello dentro tenemos que utilizar uno de los bloques de la variable que hemos creado «Cambiar … por …». Este bloque sirve para sumar o restar el valor que queramos a la variable.Una vez camabiada la variable, la usamos para dar ese valor al led.
Además tenemos que usar un bloque de «esperar … segundos», o irá sumando tan rápido que no podremos apreciarlo. Vamos a usar 0.01 segundos, de esta forma tardará unos 2 segundos y medio en encenderse del todo, y lo veremos bastante bien.
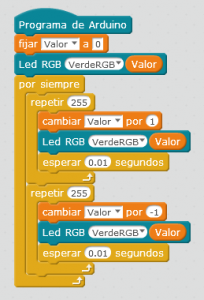
Hacemos lo mismo para apagarlo, pero en vez de sumarle «1» le sumaremos «-1», que es la manera de restar. Así en 5 segundos debería encenderse y apagarse. Y para que no lo haga una sola vez, sino que lo repita continuamente, tenemos que meter los dos «repetir …» dentro de un bloque «por siempre».
Aquí podéis ver el vídeo en el que explicamos todo esto lo mejor que podemos:
Resumen de la sesión