Objetivos
Material requerido
 |
Un Arduino Mega. |
 |
Un shield TFT LCD 3.5″ táctil. |
CARACTERÍSTICAS DEL SHIELD
El shield del que hablamos en esta ocasión consiste en una pantalla TFT LCD en color de 16 bits y de 3.5” de tamaño. Funciona como pantalla táctil al incorporar un sensor capacitivo, lo que nos permite controlarla tocando con el dedo directamente sobre ella y tiene una resolución de 480×320 pixeles, relativamente alta para su tamaño.
Está diseñada específicamente para funcionar con el Arduino Mega, de forma que encaja directamente sobre él y nos libra de tener que usar cualquier otro tipo de hardware adicional. Además contiene una ranura para tarjetas SD, aunque de momento no hemos conseguido hacerla funcionar en condiciones.
Hay muchos tipos de pantallas como esta, por lo que es muy importante estar seguro de cuál estamos usando y sobre todo del controlador que usa. En este caso la nuestra usa el controlador ILI9481 y es de la casa mcufriend.
Material requerido
Esta pantalla es muy versátil y relativamente sencilla de usar gracias a una librería, como ya es costumbre. Podemos utilizarla para mostrar texto, figuras, funciones, imágenes o cualquier cosa que se nos ocurra, limitados únicamente por la memoria de nuestro Arduino.
Pero no es oro todo lo que reluce, y si bajáis directamente la librería UTFT que se utiliza en teoría para esta pantalla os van pasar bastantes cosas raras: ver la pantalla como si fuese un espejo, algunos ejemplos de la librería ni si quiera os compilarán… Pero no os preocupéis porque la hemos modificado para funcionar específicamente con este modelo de pantalla, y podéis descargarla aquí: UTFT.
Para probarla vamos a abrir primero un ejemplo sencillito en el que mostraremos algunos caracteres en el display en diferentes tamaños, colores y direcciones. Los ejemplos que sirven para nuestra pantalla están dentro de los ejemplos de la librería en el apartado “Arduino (ARM) + Teensy”. Seleccionamos el sketch “UTFT_Textrotation_Demo”.
Al abrir el programa veremos cómo lo primero que hace después de incluir la librería es declarar las fuentes de textos que vamos a usar. Tenemos que declararlas aquí para poder usarlas más adelante en nuestro programa.
// Declare which fonts we will be using extern uint8_t BigFont[]; extern uint8_t SevenSegNumFont[];
Un poco más abajo tendremos que seleccionar el controlador que usa nuestra pantalla e introducir los parámetros en función de la placa Arduino para la que está diseñado el shield. En este caso nuestro controlador es el ILI9481 y los parámetros para el Mega podemos verlos en los comentarios:
UTFT myGLCD(ILI9481,38,39,40,41);
En el setup lo que hace es inicializar y limpiar la pantalla y fijar la fuente para el texto.
void setup()
{
myGLCD.InitLCD();
myGLCD.clrScr();
myGLCD.setFont(BigFont);
}
En el loop utiliza dos tipos de instrucciones:
myGLCD.print (“text”,x,y,rotation)” //Muestra texto en la pantalla myGLCD.setColor(r,g,b)” //Cambia el color del texto
La primera de ellas sirve para sacar texto en la pantalla y tiene 3 parámetro obligatorios y uno opcional. En el primero escribimos entre comillas el texto que queremos mostrar, y a continuación la posición inicial X e Y para el primer carácter. El último parámetro es opcional y se utiliza si queremos que el texto se muestre en un ángulo diferente.
La segunda instrucción sirve para fijar el color, y se hace mediante tres parámetros R, G, B, como hemos hecho ya otras veces.
void loop()
{
myGLCD.print("Text rotation", 0, 0);
myGLCD.setColor(0, 0, 255);
myGLCD.print("0 degrees", 0, 16, 0);
myGLCD.print("90 degrees", 319, 0, 90);
myGLCD.print("180 degrees", 319, 239, 180);
myGLCD.print("270 degrees", 0, 239, 270);
myGLCD.setFont(SevenSegNumFont);
myGLCD.setColor(0, 255, 0);
myGLCD.print("45", 90, 100, 45);
myGLCD.print("90", 200, 50, 90);
myGLCD.print("180", 300, 200, 180);
while (true) {};
}
DIBUJANDO LÍNEAS, FIGURAS Y FUNCIONES
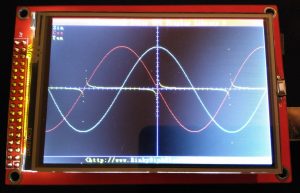
Otro de los ejemplos que viene con la librería nos va a servir para ver un poco por encima cómo se pueden dibujar líneas, funciones y algunas figuras geométricas. Para ello vamos a la misma categoría que antes y esta vez seleccionamos “UTFT_Demo_480x320”.
Toda la primera parte hasta el loop va a ser idéntica al programa pero una vez ahí vamos a echar un ojo a algunas de las funciones nuevas que contiene:
myGLCD.fillRect(x1,y1,x2,y2); //Dibuja un rectángulo con relleno myGLCD.setBackColor(r,g,b); //Fija el color del fondo myGLCD.drawRect(x1,y1,x2,y2); //Dibuja un rectángulo entre dos puntos myGLCD.drawLine(x1,y1,x2,y2); //Dibuja una línea entre dos puntos myGLCD.drawPixel(x,y) //Pinta un único pixel myGLCD.fillCircle(x,y,radius) //Dibujo un círculo myGLCD.drawCircle(x,y,radius); //Dibuja una circunferencia myGLCD.drawRoundRect(x, y, x2, y2); //Dibuja un rectángulo con los vértices redondeados myGLCD.fillRoundRect(x1,y1,x2,y2); //Dibuja un rectángulo relleno con los vértices redondeados myGLCD.printNumI(num,x,y,length,filler); //Dibuja un entero
Hay un montón de comandos más que no tendría sentido soltar aquí uno tras otro, pero aquí os dejamos un pdf en el que podréis ver cómo y para qué se utilizan: UTFT.
MOSTRANDO IMÁGENES EN PANTALLA
Por último vamos a abrir un ejemplo de la librería en el que veremos cómo mostrar imágenes en la pantalla. El nombre del programa es “UTFT_Bitmap”. En este programa la instrucción nueva que vamos a usar es:
myGLCD.drawBitmap (x,y,ancho,alto,array,escala);
Esta instrucción dibuja la en la pantalla la imagen que tengamos guardada en el array que le indiquemos con los parámetros que le hayamos pasado.
Si cargáis este programa directamente no os funcionará, pero lo arreglamos fácil. Cuando queramos mostrar una imagen lo primero que deberíamos hacer es convertirla en un array (ya veremos en la próxima sesión cómo hacer esto) y guardarla en la memoria flash del Arduino. En este ejemplo tenemos que ir a los archivos de las imágenes y hacer que las guarde en la flash. Para eso incluimos la librería y modificamos la instrucción donde declaramos la variable:
#include <avr/pgmspace.h>
const unsigned short icon[0x400] PROGMEM={…}
Además recordad que tenemos que modificar el modelo de pantalla que estamos utilizando, costumbre ya a estas alturas. Ahora sí, si lo subimos al Arduino veremos tres logos en la pantalla en diferentes tamaños y posiciones.
En la siguiente sesión crearemos nosotros un programa en el que además utilizaremos el sensor táctil de la pantalla para interactuar con ella.
Resumen de la sesión
En esta sesión hemos aprendido varias cosas importantes: